V tomto článku se budeme zabývat základními nastaveními projektu ve Figmě, což je vše, co potřebujete vědět, než začnete navrhovat. Vysvětlíme, co jsou Rámce, Rozložení mřížky a Pravítka. Čtěte dál, abyste se dozvěděli více.
Základní nastavení projektu ve Figmě – obsah:
- Rámce
- Rozložení mřížky
- Pravítka
- klikněte na plátno, abyste vytvořili výchozí rámec o rozměrech 100×100
- klikněte a táhněte na plátně, abyste vytvořili rámec s vlastními rozměry
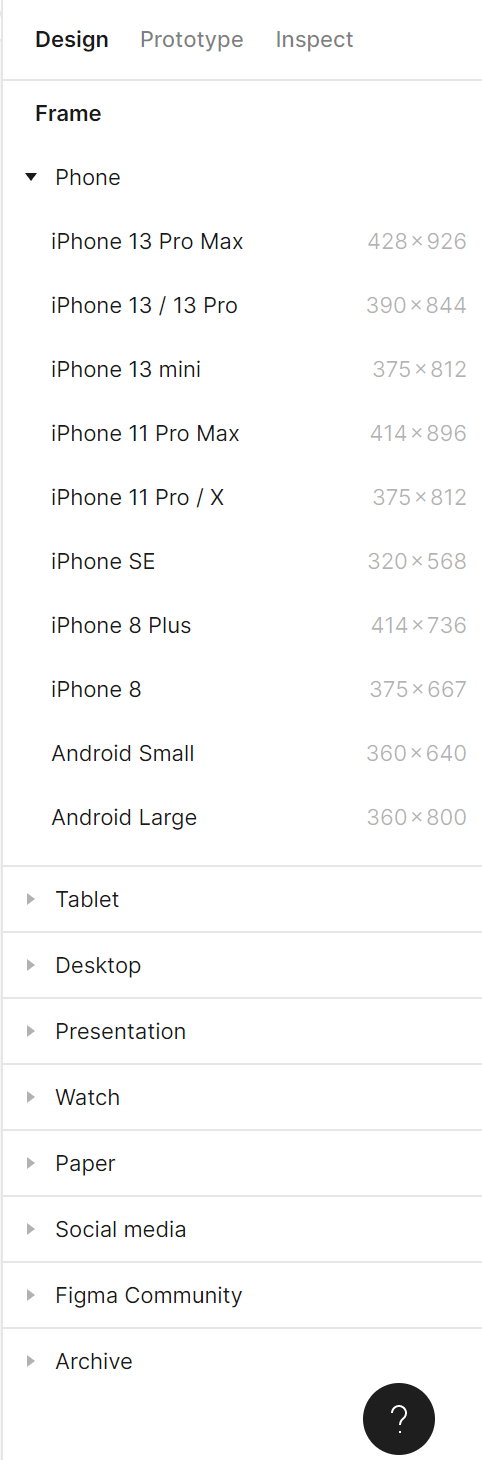
- využijte rozbalovací nabídku v pravém postranním panelu pro výběr přednastaveného rámce
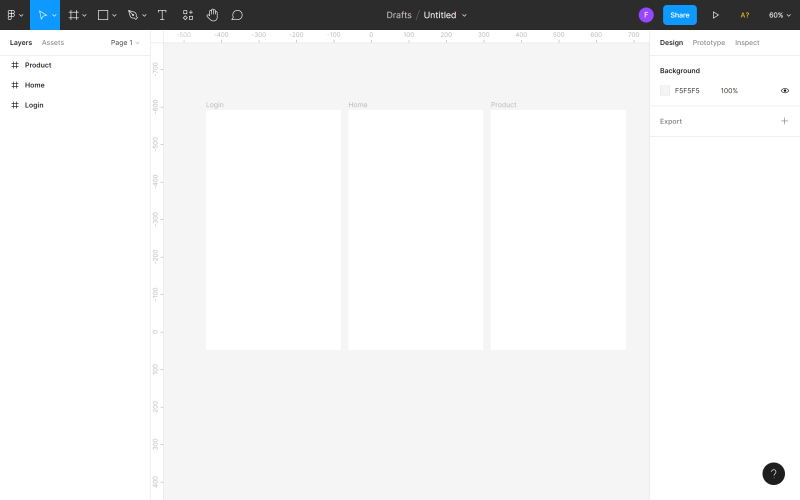
- přihlašovací obrazovka (Přihlášení)
- domovská stránka (Domov)
- produktová landing page (Produkt)
- můžete povolit zobrazení mřížky ještě předtím, než začnete navrhovat, a použít hotové rozložení mřížky (pokud jsou nějaká ve vaší knihovně) nebo vytvořit vlastní,
- můžete také začít nejprve vytvářet návrh a nastavit mřížku později na základě navržených prvků.
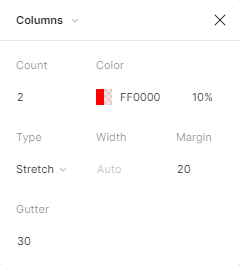
- Počet 2 (počet sloupců)
- Okraj 20 (vzdálenost sloupců od okraje obrazovky)
- Mezera 30 (vzdálenost mezi sloupci)
Základní nastavení projektu ve Figmě
Nejprve musíte vybrat oblast plátna, ve které budete vytvářet své návrhy. K tomu slouží nástroj Rámec. Najdete ho na panelu nástrojů. Po aktivaci nástroje Rámec máte několik možností, jak vytvořit rámec.



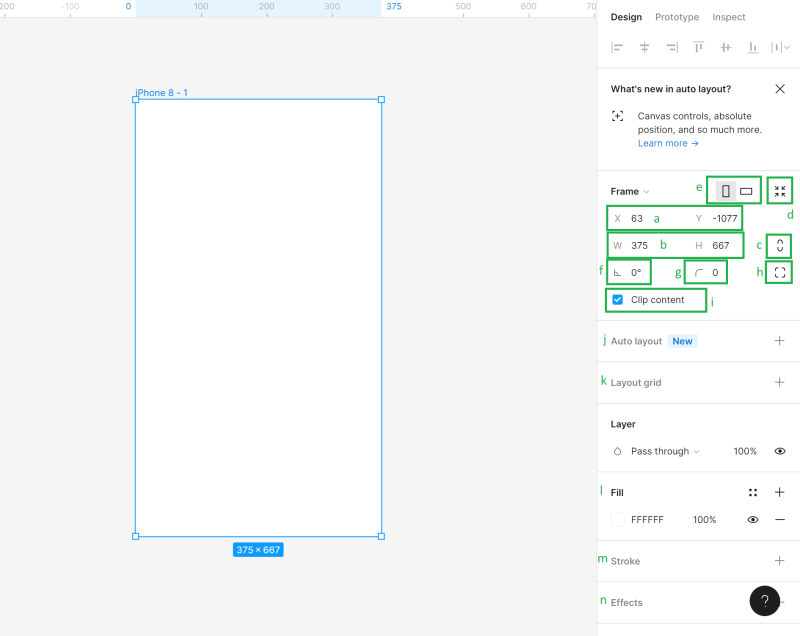
Po přidání a výběru rámce máte k němu přístup v panelu Vlastnosti.

a) Pozice plátna (X a Y) – zde můžete specifikovat pozici rámce na plátně na horizontální (X) a vertikální (Y) ose.
b) Rozměry objektu (Šířka a Výška) – zde můžete změnit velikost rámce
c) Udržet proporce – Umožňuje vám udržet proporce rámce při změně velikosti. Tímto způsobem můžete změnit výšku nebo šířku rámce a druhý parametr se automaticky přizpůsobí.
d) Změnit velikost na přizpůsobení – tato funkce vám umožňuje změnit velikost rámce tak, aby odpovídal jeho obsahu.
Užitečný tip: Velikost rámce můžete také změnit ručně: uchopte okraj nebo roh rámce (kurzor se změní na černou dvojitou šipku), poté táhněte, abyste dosáhli požadované velikosti.
e) Portrét a Krajina – zde můžete změnit orientaci rámce na vertikální nebo horizontální
f) Otáčení – umožňuje vám upravit úhel rámce
g) Poloměr rohu – díky této funkci můžete zaoblit roh rámce a vytvořit tak měkčí hrany
h) Nezávislé rohy – nastavení nezávislých rohů vám umožňuje upravit poloměr rohu pro každý roh.
i) Oříznout obsah – umožní vám skrýt jakékoli objekty, které přesahují hranice rámce
j) Automatické rozložení – umožňuje vám vytvářet responzivní rámy
k) Rozložení mřížek – tato funkce pomáhá vytvářet strukturované uživatelské rozhraní
l) Výplň – použití této možnosti vám umožní vyplnit rámec barvou, přechodem nebo fotografií
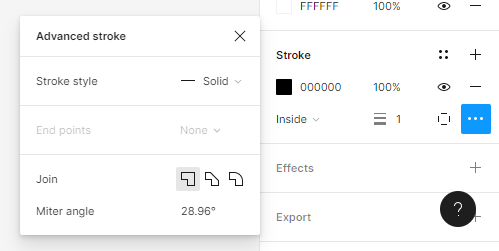
m) Obrys – pomáhá přidávat obrysy k rámci. Můžete také použít pokročilé nastavení obrysu, které najdete pod ikonou s třemi tečkami.

n) Efekty – zde můžete přidat stín nebo rozostření k rámci. Klikněte na ikonu nastavení efektu, abyste upravili nastavení stínu.

o) Export – zde můžete exportovat svůj rámec do následujících formátů: PNG, JPG, SVG a PDF.

Nad každým rámcem na plátně je zobrazen jeho název. Chcete-li jej změnit, klikněte na něj dvakrát. Můžete kopírovat rámy spolu s jejich obsahem a vložit je na plátno tolikrát, kolikrát chcete.
Úkol.3.1
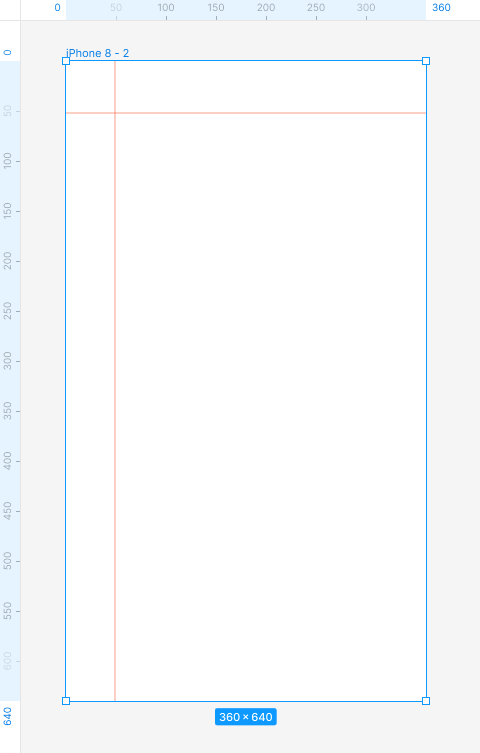
Začněte pracovat na projektu výběrem správné velikosti rámce. Užitečný tip: Pokud nevíte, jaká velikost by měl váš rámec mít, dobrá volba by byla použít jednu z nejpopulárnějších velikostí obrazovky. Navštivte https://gs.statcounter.com/screen-resolution-stats pro více informací.V tomto tutoriálu navrhneme mobilní aplikaci pro e-commerce, takže si vybereme jedno z nejčastěji používaných rozlišení pro smartphony – 360×640 px.
Společně připravíme 3 projekty
Po přidání rámce jej ihned zduplikujte a správně pojmenujte každou obrazovku, abyste udrželi soubor organizovaný.

Rozložení mřížky
Rozložení mřížky je systém horizontálních a vertikálních čar (sloupců nebo řad), které vám pomáhají udržovat prvky přesně zarovnané ve vašich rámcích. Správně nastavená mřížka určitě usnadní vaši práci a urychlí celý proces návrhu. Existují dva způsoby, jak nastavit rozložení mřížky ve vašem návrhu:
Užitečný tip: Pokud jste začínající designér, doporučujeme aplikovat rozložení mřížky na jakýkoli projekt. Není nic horšího než úplně prázdné pracovní místo.
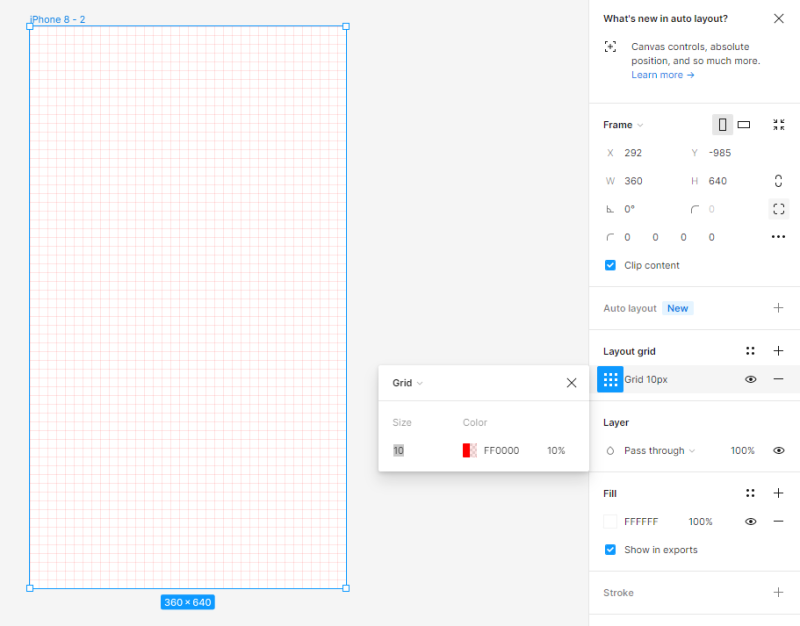
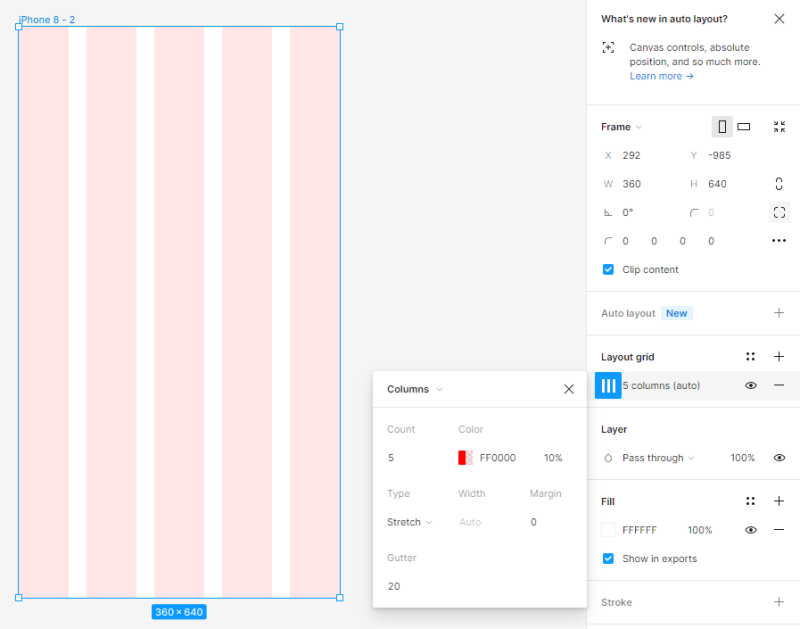
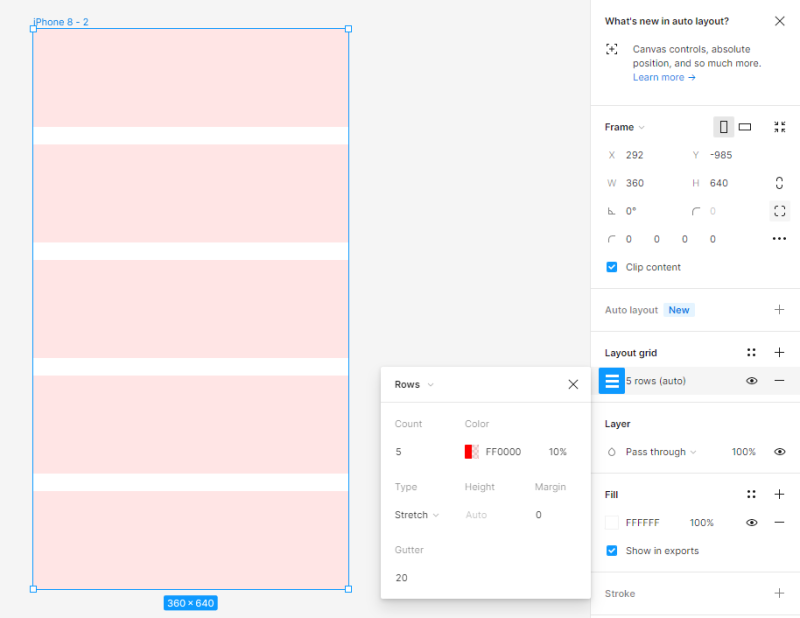
Rozložení mřížky můžete přidat k aktivnímu rámce v panelu Vlastnosti. Máte 3 možnosti: mřížka, sloupce, řady. Můžete vybrat několik možností současně.



Nastavení každé mřížky můžete upravit v panelu nastavení rozložení mřížky. Viditelnost mřížky můžete kdykoli zapnout nebo vypnout kliknutím na ikonu oka.

Užitečný tip: Pokud nevíte, kterou rozložení mřížky zvolit ve svém projektu, můžete použít plugin Grid System, který to udělá za vás.
Úkol 3.2. Nastavte rozložení mřížky ve svém projektu. Pro účely tohoto projektu jsme vybrali Sloupce a nastavili následující hodnoty:



Pravítka
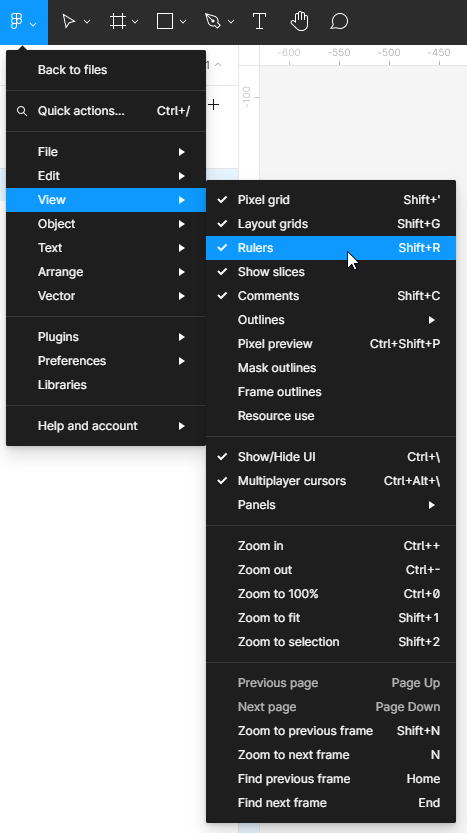
Pravítka jsou další užitečná funkce, která vám pomůže zarovnat prvky v souboru a udržet ho v pořádku. Chcete-li zapnout zobrazení pravítek, klikněte na Hlavní menu, poté Zobrazit a Pravítka.

Pravítka jsou viditelná nahoře a vlevo od plátna. S touto funkcí můžete vytvářet vertikální a horizontální čáry (vodítka) – klikněte a držte vybrané pravítko, poté pohybujte kurzorem do oblasti plátna. Objeví se tenká červená čára, kterou můžete posunout. Můžete vytvořit tolik vodítek, kolik chcete. Nepotřebné čáry můžete snadno smazat – stačí vybrat čáru (vybraná čára se změní na modrou) a poté kliknout na Smazat.

Úkol 3.3. Experimentujte s přidáváním pravítek. Budou užitečné při zarovnávání prvků.
Právě jste se dozvěděli o základních nastaveních projektu ve Figmě. Přečtěte si také: AI-asistované chatovací boty.

Pokud se vám náš obsah líbí, připojte se k naší komunitě pilných včel na Facebooku, Twitteru, LinkedInu, Instagramu, YouTube, Pinterestu.
Klaudia Kowalczyk
Grafický a UX designér, který do designu přenáší to, co nelze vyjádřit slovy. Pro něj má každá použitá barva, linie nebo písmo svůj význam. Vášnivý v grafickém a webovém designu.




