V tomto článku najdete popis nástrojů pro vytváření a úpravu tvarů, které budou tvořit každý z vašich projektů. Naučíte se základní možnosti úpravy tvarů a pokročilejší funkce, jako jsou boolean skupiny a vytváření masek. Jak vytvořit tvary ve Figmě? Čtěte dál a zjistěte to.
Jak vytvořit tvary ve Figmě – obsah:
Přidání tvarů
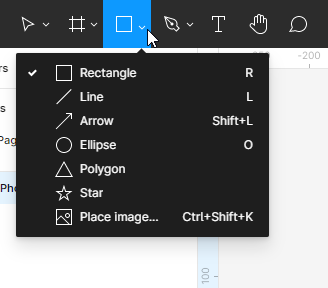
Tvary můžete přidat pomocí funkce Nástroje tvarů, kterou najdete na Panelu nástrojů. Tato funkce vám umožňuje vytvářet základní vektorové tvary: obdélník, čára, šipka, elipsa, mnohoúhelník, hvězda.

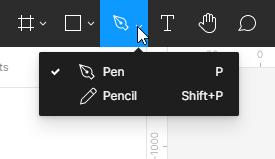
Můžete také vytvářet vlastní tvary pomocí Nástrojů kreslení. Můžete si vybrat buď Pero, nebo Tužku.

Stejně jako v případě rámců existuje mnoho způsobů, jak vytvářet tvary:
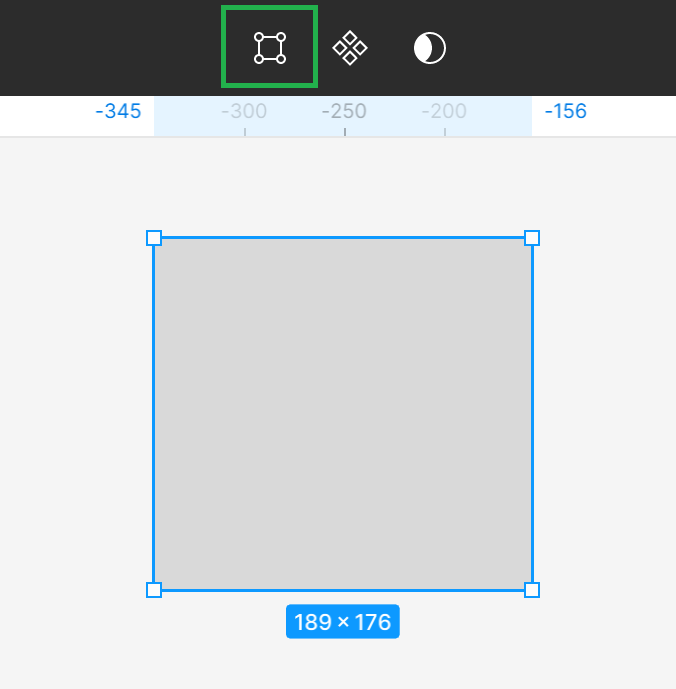
- Po výběru tvaru ze seznamu Nástrojů tvarů klikněte na Rám nebo oblast plátna. Tím vytvoříte tvar s výchozí velikostí 100×100 px.
- Pokud chcete mít kontrolu nad velikostí vytvořeného prvku, klikněte na Rám nebo oblast plátna a držte stisknuté levé tlačítko myši, poté můžete pohybem manipulovat s velikostí tvaru.
- Pokud chcete vytvořit dokonalý čtverec, kruh nebo mnohoúhelník, držte stisknutou klávesu Shift při tažení.
Každý tvar, textový objekt nebo obrázek, který přidáte na plátno, bude samostatnou vrstvou. To vám umožní upravit jednotlivé vlastnosti každého prvku.
Panel vlastností – Design
Vlastnosti objektu můžete zobrazit a upravit na kartě Design v panelu vlastností. Typ vrstvy určuje, jaké parametry se zde zobrazí. Většina parametrů je stejná pro všechny typy vrstev. Pokud nevyberete žádnou vrstvu, panel vlastností zobrazí všechny místní styly pro soubor a barvu plátna.

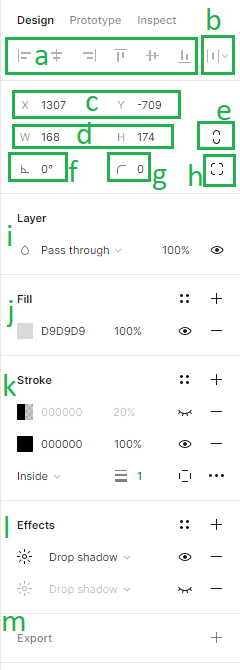
Na kartě Design můžete přidat následující parametry:
1. Zarovnání – nástroje pro zarovnání vám umožňují správně zarovnat vrstvy na plátně vůči sobě. Tyto funkce jsou k dispozici pouze při výběru dvou nebo více vrstev.
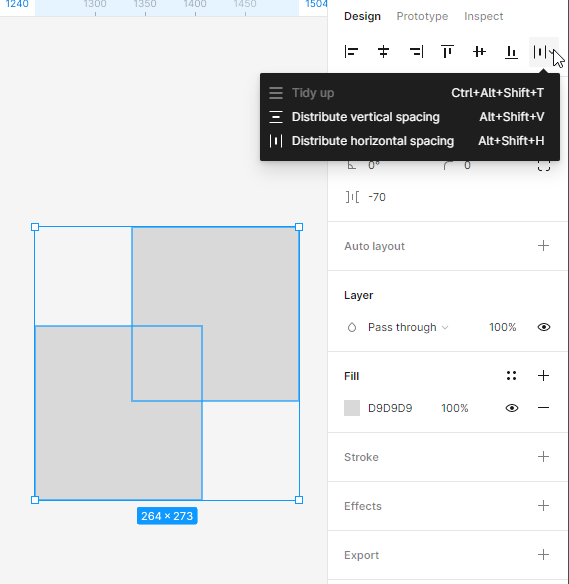
2. Distribuce a úprava – tato funkce vám umožňuje uspořádat vrstvy vytvořením rovnoměrného rozestupu mezi nimi. Tyto funkce jsou k dispozici pouze při výběru dvou nebo více vrstev.

3. Poloha plátna (X a Y) – zde můžete upravit polohu vrstev na plátně podél horizontální (X) a vertikální (Y) osy.
4. Rozměry objektu (Šířka a Výška) – zde můžete změnit velikost vrstvy.
5. Zachovat proporce – umožňuje vám zachovat proporce tvaru při změně velikosti. Můžete změnit výšku nebo šířku tvaru a druhý parametr se automaticky přizpůsobí.
6. Rotace – zde můžete nastavit úhel rámu.
7. Poloměr rohu – pomocí této funkce můžete zaoblit rohy rámu.
8. Nezávislé rohy – nastavení nezávislého rohu vám umožňuje upravit poloměr rohu pro každý roh.
9. Vrstva (Režimy míchání) – zde můžete specifikovat, jak by se měly dvě vrstvy míchat dohromady. Na každou vrstvu můžete aplikovat pouze jeden režim míchání.
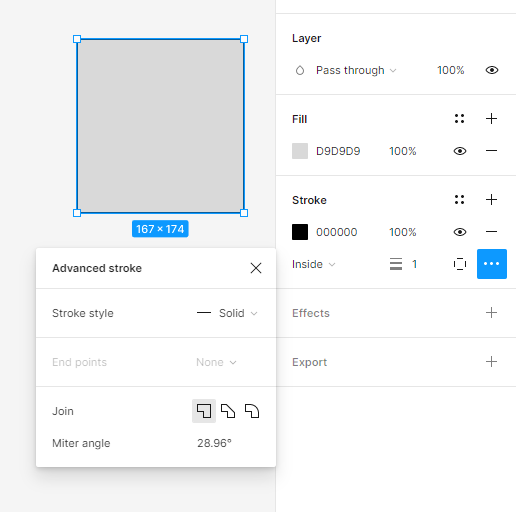
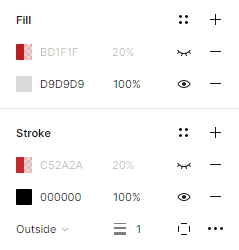
10. Výplň a obrys – můžete aplikovat výplně a obrysy na tvary a textové vrstvy. Chcete-li přidat výplň nebo obrys, vyberte požadovanou vrstvu a klikněte na ikonu +. Můžete přidat několik výplní a obrysů k každé vrstvě.
Pro výplně a obrysy je výchozí nastavení Solid color. Chcete-li upravit vlastnosti, klikněte na barevný vzorek. Tím se otevře barevný sektor, kde jsou k dispozici možnosti: Solid color, gradient (lineární, radiální, úhlový, diamantový) a obrázek.
Pokud potřebujete více upravit styl obrysu, můžete použít Pokročilé nastavení obrysu, které jsou k dispozici pod ikonou s třemi tečkami.

Užitečný tip: Můžete zapnout a vypnout viditelnost každé vlastnosti v aktivní vrstvě pomocí ikony oka. Aktivní vlastnosti budou zobrazeny černě, takže je snadno odlišíte od neaktivních.

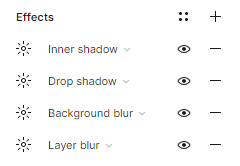
11.Efekty – zde můžete přidat stín nebo rozostření k vrstvě. Chcete-li upravit hodnoty efektu, klikněte na Nastavení efektu, které se nachází pod tlačítkem s ikonou slunce.

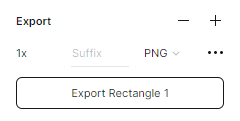
12.Nastavení exportu – zde můžete exportovat vybranou vrstvu do formátu podle vašeho výběru: PNG, JPG, SVG a PDF.

Úkol 4.1. Naplánujte rozložení prvků rozhraní vaší aplikace. Nejprve vytvořte drátové modely pomocí jednoduchých tvarů.
Užitečný tip: Nezapomeňte pravidelně dávat každé vrstvě správné názvy. Pokud na to nebudete dávat pozor, určitě si v vrstvách uděláte nepořádek.
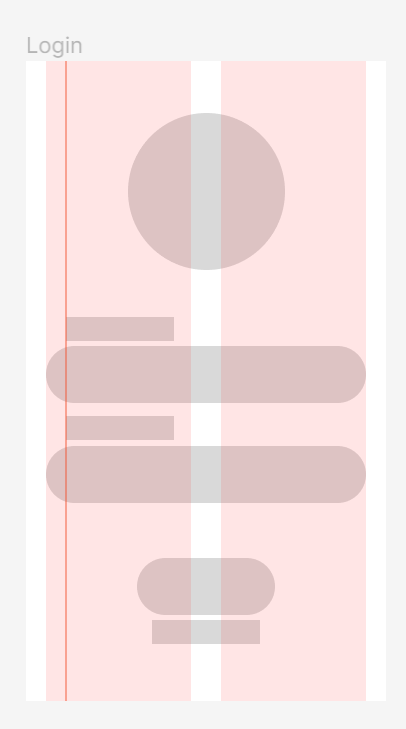
Začněme od přihlašovací obrazovky:
- V horní části obrazovky umístíme logo navrhované aplikace.
- Pod ním budou zástupci s popisky: přihlášení a heslo. V tuto chvíli můžete označit místo pro text obdélníkem.
- Na spodní části obrazovky umístíme tlačítko pro přihlášení.

Užitečný tip: Pokud hledáte logo pro svůj projekt, navštivte tuto webovou stránku: https://www.freepik.com/free-photos-vectors/logo a stáhněte si ho zdarma.

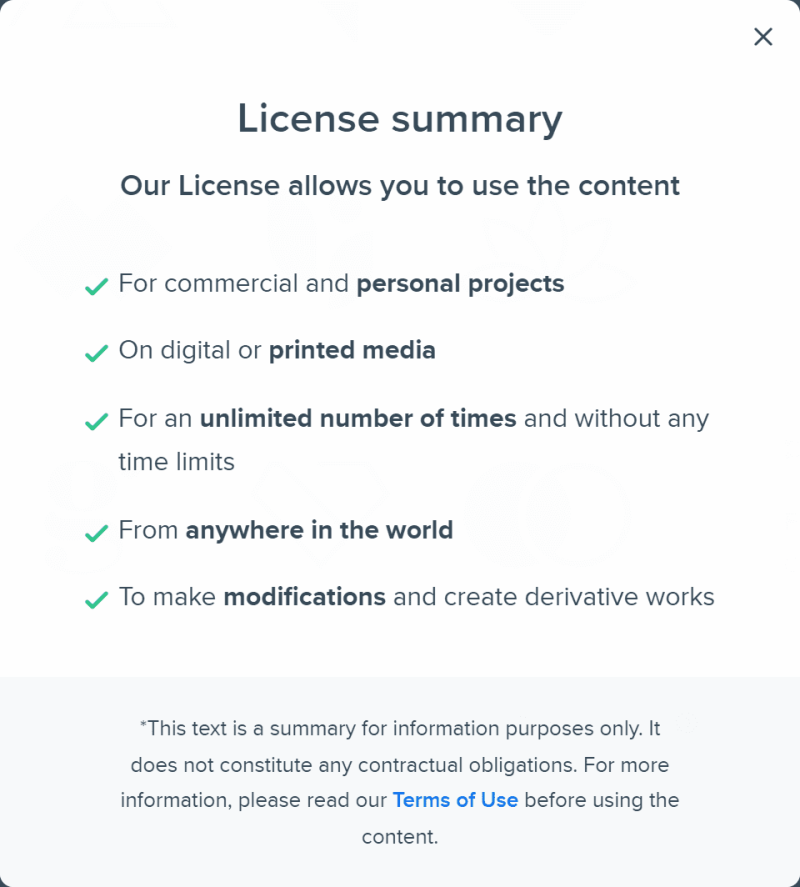
Každý soubor na Freepik.com má oznámení o licenci. Před stažením se ujistěte, že jeho licence vám umožňuje jej používat podle vašich potřeb.


Můžete také použít logo dostupné v pluginu “Tvorba loga”.
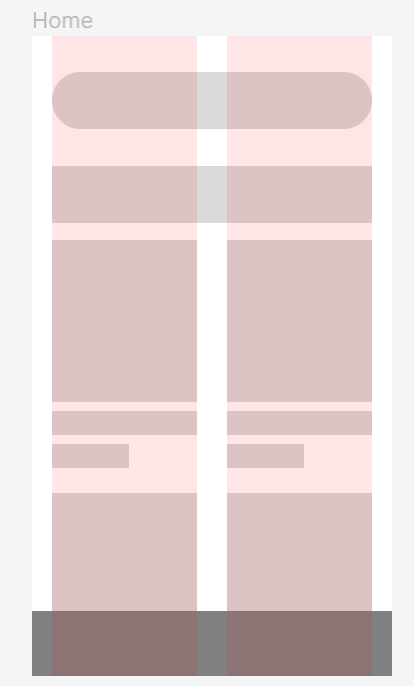
Teď se pojďme zabývat rámcem Domů:
- Umístíme vyhledávací lištu na vrchol obrazovky.
- Pod ní bude nadpis “Nejprodávanější”.
- Pod nadpisem umístíme obrázky produktů ve dvou sloupcích. Vytvořte obdélník, který se vejde do jednoho sloupce, a několikrát ho zduplikujte.
- Pod každým produktem by mělo být místo pro jeho název a cenu.
- Dalším prvkem našeho rozhraní bude spodní lišta, kde umístíme ikony: domov, oblíbené, profil, košík.

Užitečný tip: Můžete snadno přidat ikony do svého projektu, zkopírováním je z knihovny Figma.
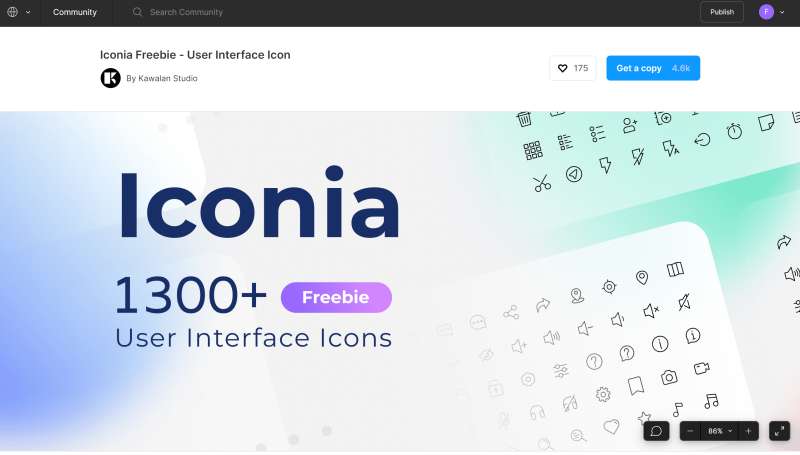
Komunita. Zde najdete ukázkový soubor: https://www.figma.com/community/file/1118814949321037573.

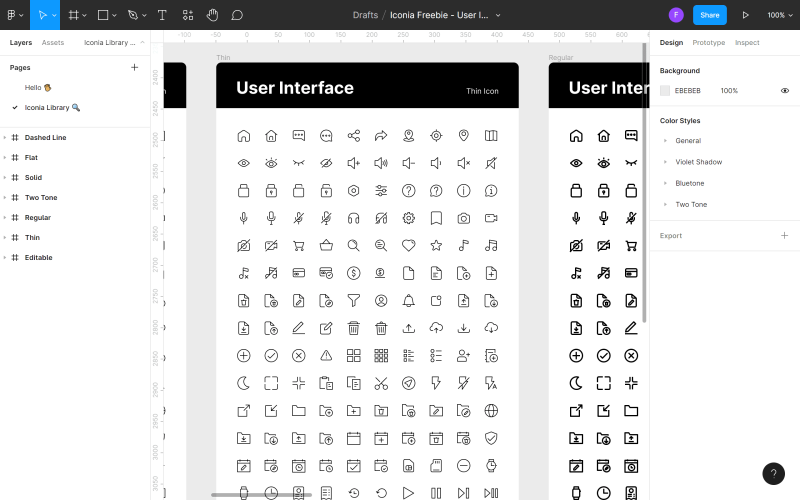
Stačí kliknout na tlačítko Získat kopii a otevře se soubor Iconia – plně editovatelný balíček ikon s více než 1 300 připravenými k použití a škálovatelnými vektorovými ikonami v 6 unikátních stylech. Chcete-li zkopírovat vybrané ikony, přejděte na stránku knihovny Iconia v panelu vrstev.


Najděte ikonu, kterou chcete použít ve svém souboru, klikněte na ni pravým tlačítkem myši a klikněte na Kopírovat. Poté se vraťte do svého souboru, klikněte pravým tlačítkem myši kdekoli znovu a vyberte Vložit sem. Dalším způsobem, jak přidat ikony, je použití pluginů.
Pamatujte, že konzistence rozhraní je velmi důležitá. Rozhodněte se pro jeden styl ikon a držte se ho všude ve své aplikaci. Později použijte stejný princip i pro styly textu, velikosti obrázků a další prvky.
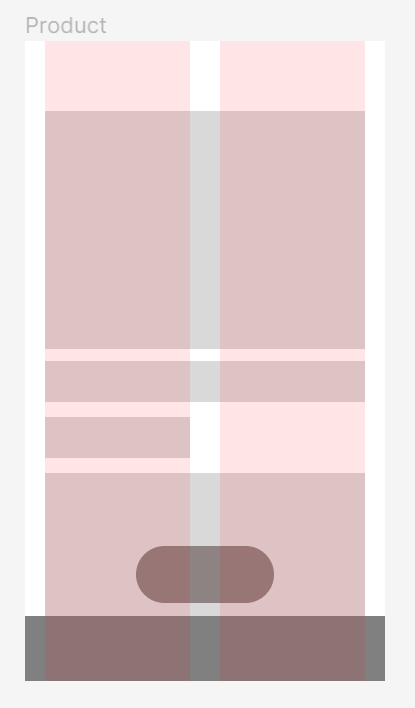
Jakmile naplánujete rozložení prvků na domovské stránce, můžete přejít na rámec produktu:
- V horní části obrazovky umístíme tlačítko “Zpět” na levé straně.
- Pod ním bude velká fotografie produktu.
- V pravém rohu fotografie umístíme tlačítko s ikonou “oblíbené”.
- Pod fotografií umístíme název a cenu produktu a místo pro popis.
- Na spodní části obrazovky přidáme tlačítko CTA “Přidat do košíku”.

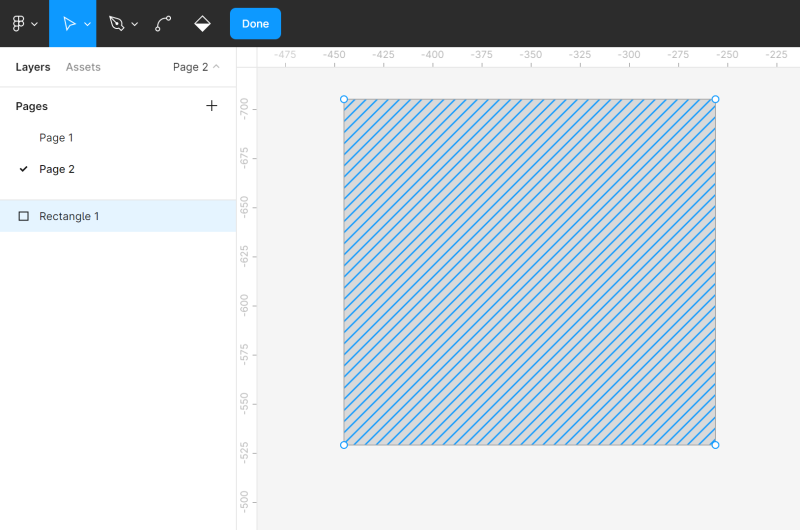
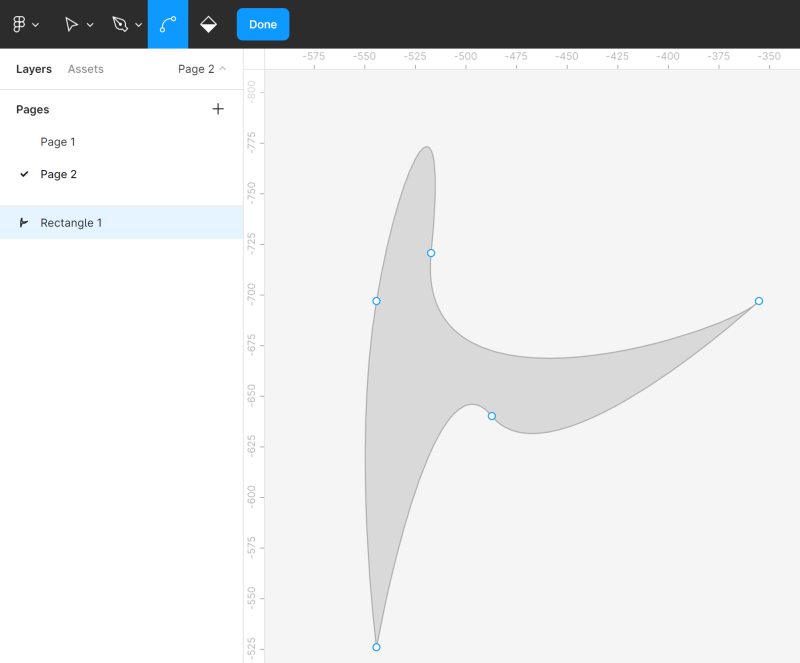
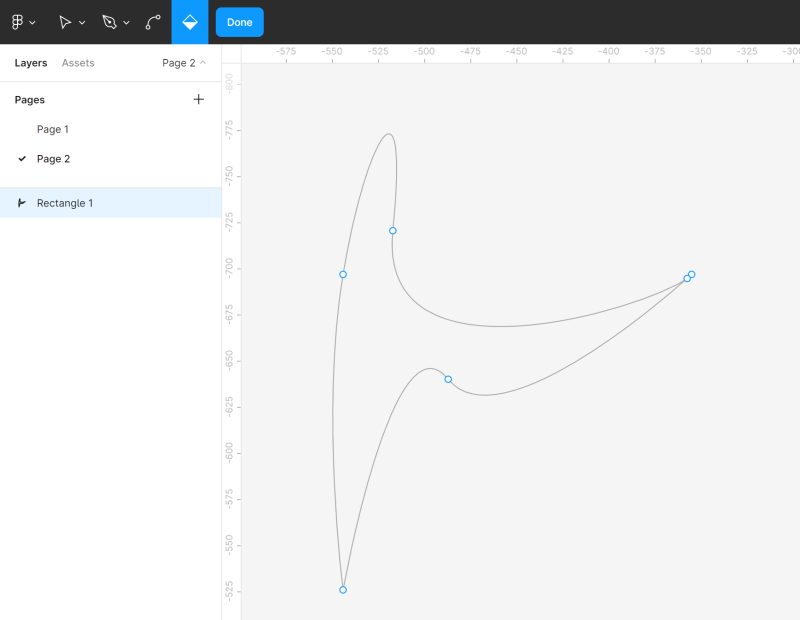
Úprava objektu
Všechny tvary můžete snadno upravit pomocí nástroje Úprava objektu, který najdete uprostřed Panelu nástrojů. Abyste mohli tuto funkci použít, nejprve musíte vybrat tvar, který chcete upravit.


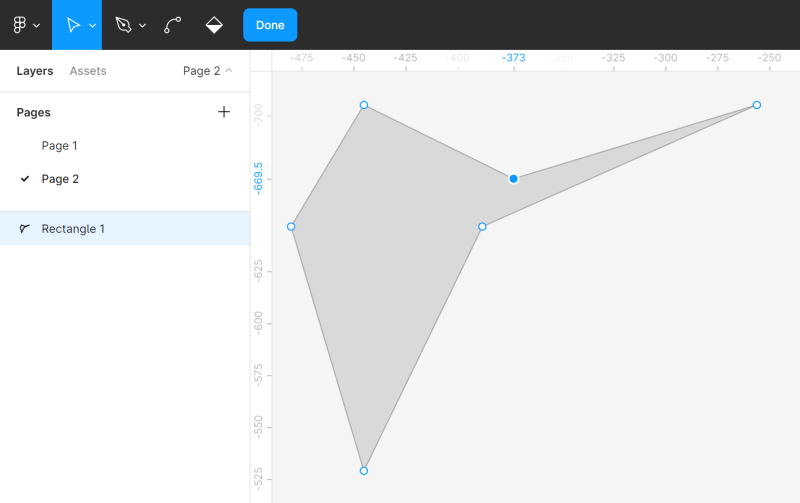
Aktivace režimu úprav způsobí, že se v Panelu nástrojů objeví nové funkce a na upravovaném tvaru uvidíte rohové body. Můžete kliknout na požadovaný rohový bod a táhnout ho, abyste změnili tvar.
Můžete také přidat další Rohové body k tvaru pomocí Nástroje pero. To vám umožní provést další úpravy.

Tvary můžete volně ohýbat pomocí Nástroje ohyb. Vyberte Nástroj ohyb v Panelu nástrojů a poté klikněte na vybraný rohový bod.

Nástroj Malířský kbelík vám umožňuje odstranit a obnovit výplň tvaru. Chcete-li to provést, vyberte Malířský kbelík a poté klikněte na tvar, který upravujete.

Chcete-li opustit režim úprav, klikněte na Hotovo.
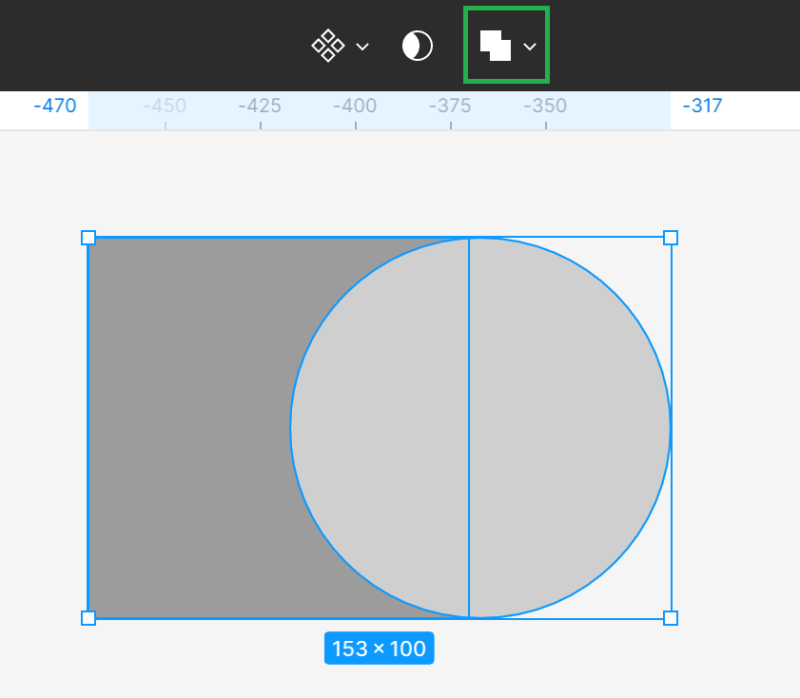
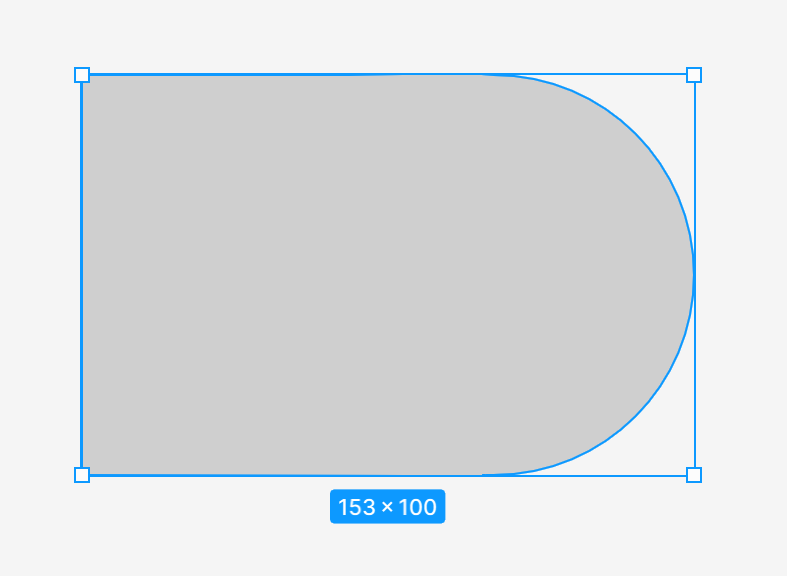
Boolean skupiny
Pokud vyberete dva nebo více tvarů, v Panelu nástrojů se objeví Nástroj boolean skupin. Umožňuje vám vytvářet vlastní tvary jejich kombinováním pomocí jedné ze čtyř dostupných formulí: sjednocení, odečtení, průnik, vyloučení.

- sjednocení výběru – kombinuje vybrané tvary do jednoho nového tvaru.

- odečtení výběru – odečítá všechny horní tvary a jejich překrývající se oblasti od nejnižšího tvaru

- průnik výběru – nový tvar se skládá pouze z překrývajících se fragmentů vybraných tvarů

- vyloučení výběru – vytvořený tvar se skládá pouze z fragmentů vybraných tvarů, které se nepřekrývají.

Po aplikaci Nástroje boolean skupin se všechny vybrané tvary sloučí do jedné vrstvy, což znamená, že sdílejí vlastnosti výplně a obrysu. Můžete je kombinovat s jinými tvary a provádět další logické operace.
Úkol 4.2. Procvičte si úpravu tvarů pomocí Nástroje úpravy objektu a Nástroje boolean skupin. I když tyto funkce v této fázi vašeho projektu nepotřebujete, stojí za to upevnit své znalosti prostřednictvím praxe. Buďte kreativní a bavte se. Můžete také zkusit znovu vytvořit ukázkové tvary, které vidíte na následujícím snímku obrazovky. K tomu vytvořte novou stránku v souboru nebo přidejte objekty vedle rámců s projektem a poté je jednoduše odstraňte.

Masky
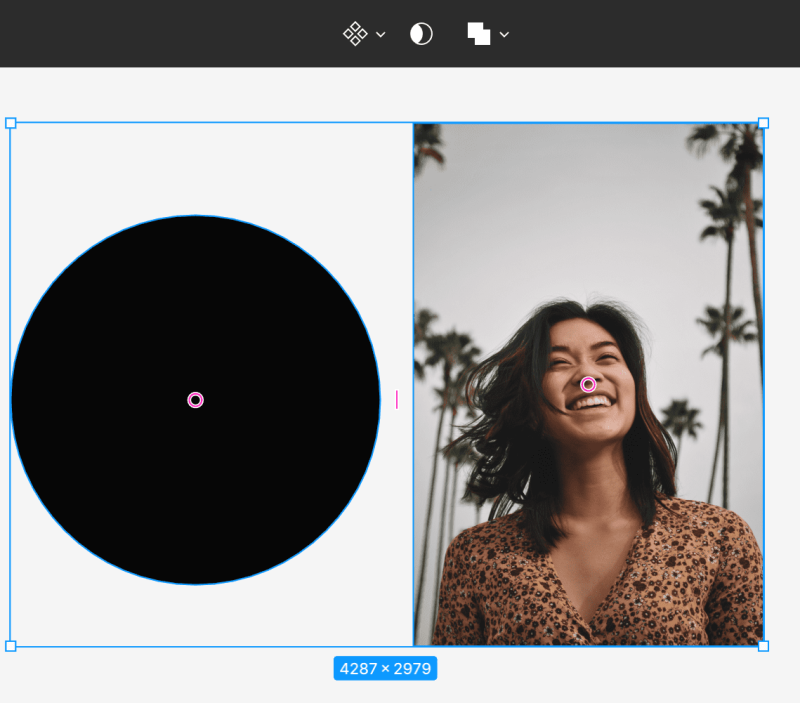
Masky vám umožňují zobrazit pouze vybrané oblasti obrázku a skrýt zbytek bez ořezávání. To znamená, že žádná část vrstev v procesu maskování není odstraněna nebo upravena, takže můžete masku kdykoli upravit, pokud chcete zobrazit jinou část obrázku.
Abychom to lépe pochopili, můžete si představit rámeček s malým otvorem. Uvidíte pouze část fotografie v něm, zatímco zbytek je skryt, ale pokud otevřete rámeček, stále můžete vidět celou fotografii.
Jako masku můžete použít jakoukoli vrstvu, jako jsou vektorové tvary, textové vrstvy a obrázky. Pořadí vrstev je velmi důležité. Nejnižší vrstva se považuje za kontejner masky, tedy otvor, skrze který uvidíte obrázek.


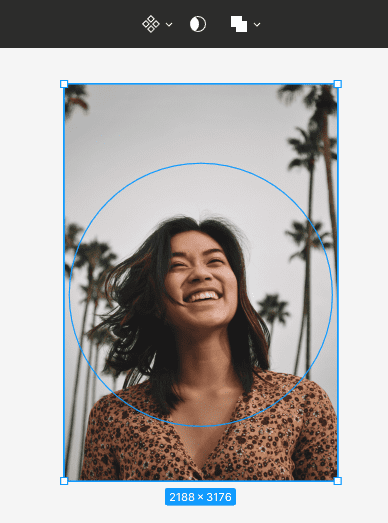
Chcete-li vytvořit masku, ujistěte se, že jsou vrstvy správně zarovnány. Poté vyberte obě vrstvy a zvolte Použít jako masku v Panelu nástrojů.

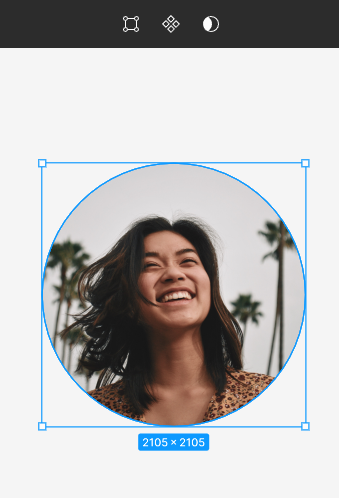
Všechny vnější oblasti vrstvy, které jsou nad kontejnerem, budou skryty. Pouze ty oblasti, které budou uvnitř masky, zůstanou viditelné.

Úkol 4.3. Použijte masky k přidání obrázků produktů do svého designu. Pamatujte na správné pořadí vrstev. Vrstva, která bude kontejnerem, musí být pod vrstvou obrázku.
Užitečný tip: Můžete si stáhnout zdarma obrázky pro své projekty z webové stránky https://unsplash.com.

Můžete také použít plugin “Unsplash”.
Právě jste se naučili, jak vytvářet tvary ve Figmě. Přečtěte si také: 10 heuristik použitelnosti pro UX design.
Pokud se vám náš obsah líbí, připojte se k naší komunitě pilných včel na Facebooku, Twitteru, LinkedInu, Instagramu, YouTube, Pinterestu.
Klaudia Kowalczyk
Grafický a UX designér, který do designu přenáší to, co nelze vyjádřit slovy. Pro něj má každá použitá barva, linie nebo písmo svůj význam. Vášnivý v grafickém a webovém designu.




