Co jsou Figma pluginy a jak je používat? Kromě odpovědi na tuto otázku v dnešním článku najdete také seznam doporučených pluginů, které byste měli znát na začátku svého designového dobrodružství. S pluginy ušetříte spoustu času, který byste jinak museli strávit například hledáním ikon a obrázků pro své návrhy. Čtěte dál, abyste se dozvěděli více.
Nejlepší Figma pluginy – obsah:
Instalace pluginů
Pluginy jsou skripty nebo aplikace, které rozšiřují funkčnost Figma a FigJam. Můžete je najít a nainstalovat prostřednictvím:
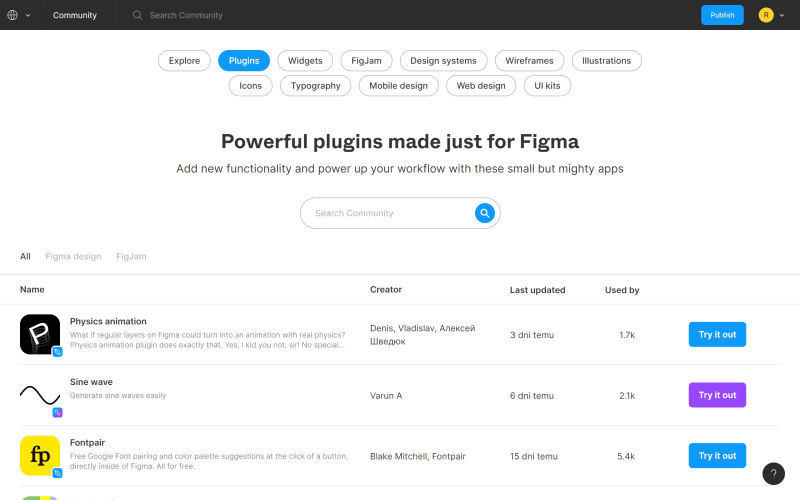
- Prohlížeče souborů, klikněte na Komunita v Postranním panelu. Chcete-li vidět výsledky, přejděte na Komunita a vyberte Pluginy v horní části stránky.

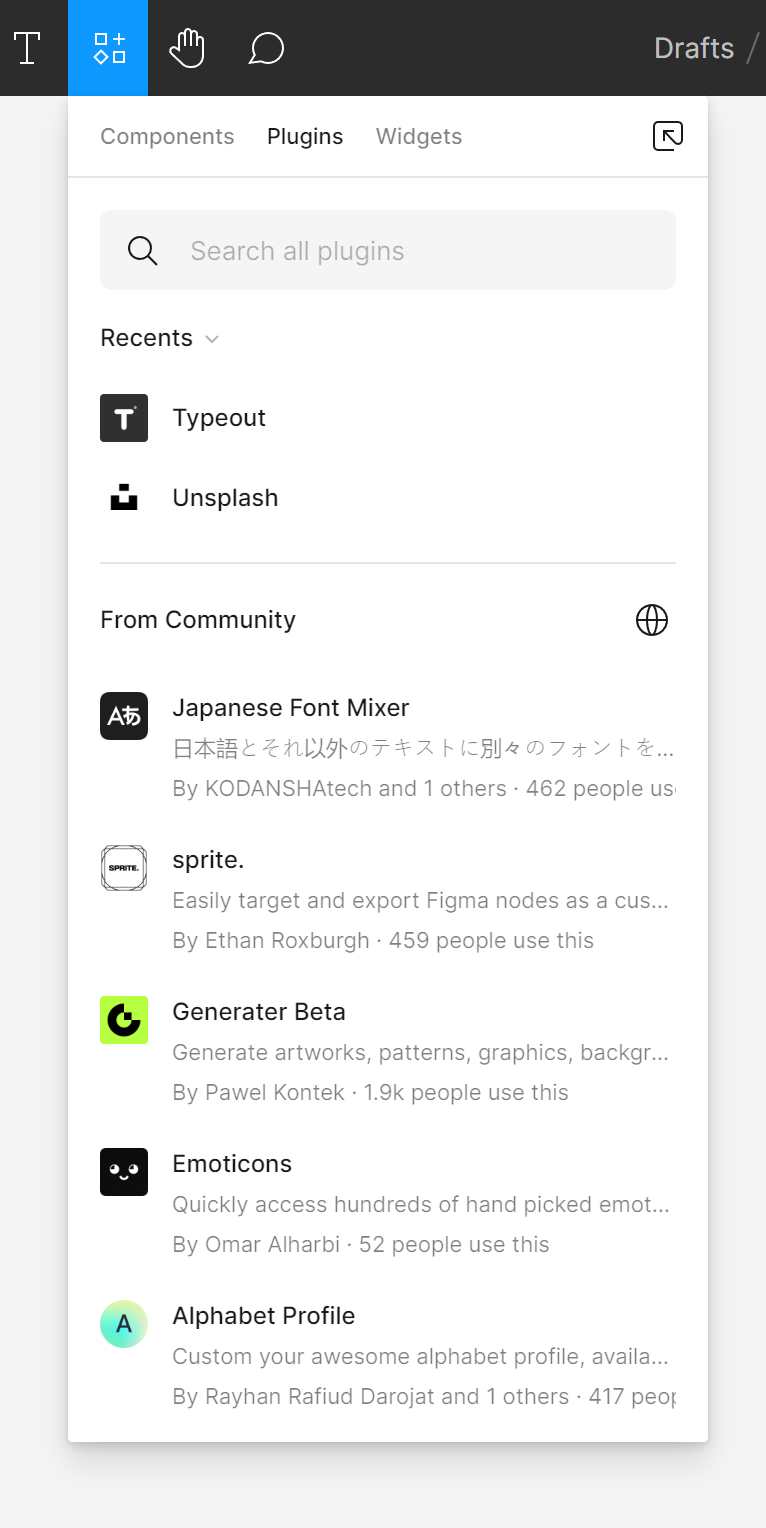
- Figma nebo FigJam soubor: klikněte na Zdroje v Panelu nástrojů a vyberte kartu Pluginy.

Podrobnosti o vybraném pluginu si můžete prohlédnout kliknutím na jeho název. Po kliknutí se otevře stránka s popisem pluginu a pokyny k použití. Také zde najdete komentáře komunity, historii verzí a návrhy na podobné pluginy v sekci Více jako toto.
Instalace pluginů je velmi snadná – stačí kliknout na tlačítko Vyzkoušet vedle vybraného pluginu v seznamu nebo v jeho podrobnostech. Figma vás přesměruje k úpravě souboru, kde si můžete vyzkoušet vybraný plugin.

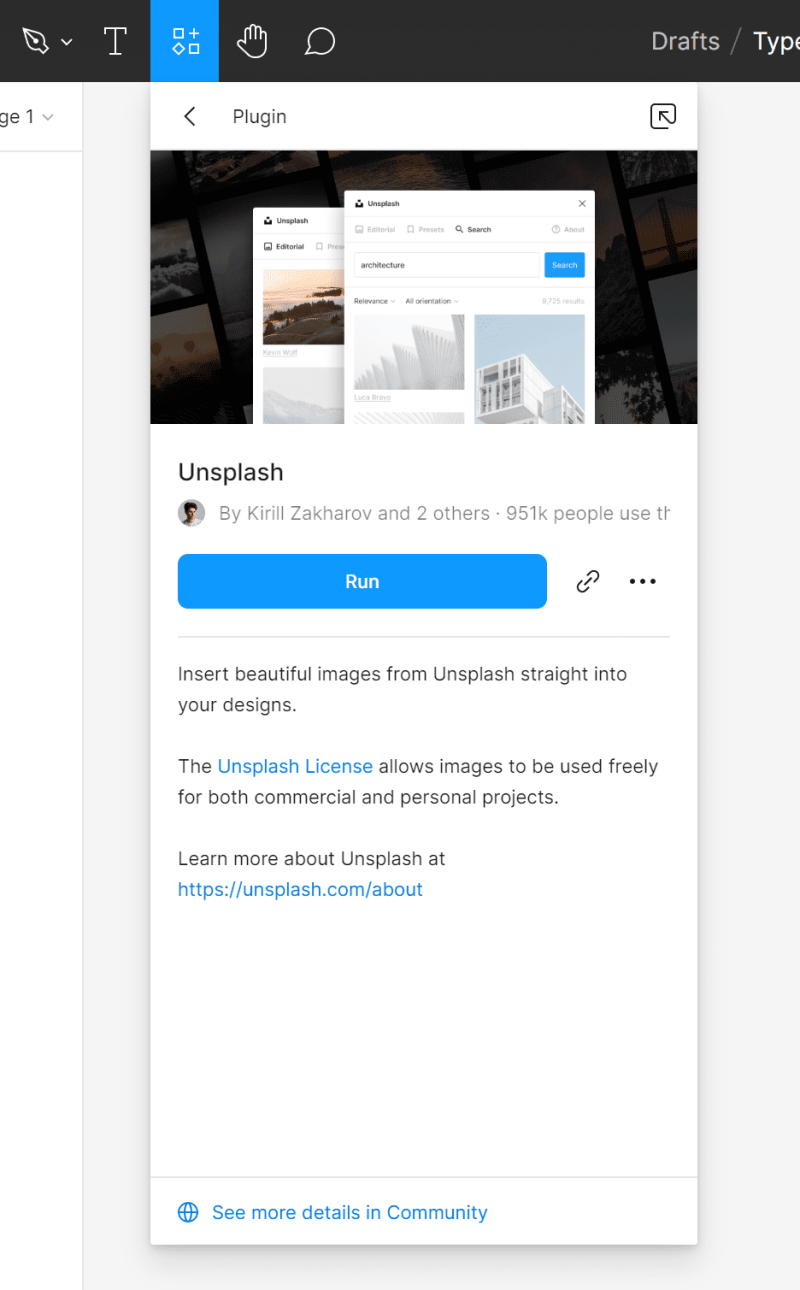
Chcete-li spustit plugin, klikněte na tlačítko Spustit.

Jakmile kliknete na Spustit, můžete plugin používat.

Pokud se vám plugin líbí, můžete ho nainstalovat. Chcete-li tak učinit, klikněte na tlačítko Instalovat, které je označeno ikonou s třemi tečkami.

Nejlepší Figma pluginy
Existuje spousta pluginů pro Figma. Trvalo by vám dlouho, než byste je všechny prošli, proto jsme připravili seznam několika návrhů, které byste měli znát na začátku, abyste si proces návrhu zpříjemnili.
1. Grid System

Tento plugin vám pomůže vybrat správnou mřížku rozložení ve vašem projektu. Odkaz: Grid-System
2. Clean Document

Jak název napovídá, plugin Clean Document bude kontrolovat chaos a nesrovnalosti v vrstvách, názvech a skupinách ve vašem souboru. To je velmi užitečné zejména tehdy, když chcete sdílet svůj projekt s ostatními členy týmu nebo klientem. Odkaz: Clean Document
3. Typescale

Již víte, že typografie je klíčovým prvkem rozhraní. Plugin Typescale se postará o typografický pořádek – poskytne správnou hierarchii a velikost nadpisům a dalším prvkům podle vybraného vzoru.
Když aktivujete Typescale, musíte vybrat textovou vrstvu, která bude základní velikostí písma, a plugin vygeneruje daný počet velikostí odpovídajícím způsobem – nad a pod základní velikostí. Odkaz: Typescale
4. Content Reel

Vymýšlet obsah pro projekty na vlastní pěst může být obtížné. Díky tomuto pluginu můžete vkládat automaticky generované adresy, specifická data, čísla, fotografie, avatary a ikony. Odkaz:Content Reel
5. Find and Replace

Tento plugin vyhledává a automaticky nahrazuje text v souboru. Je to obzvlášť užitečné, když pracujete na velkém projektu a najednou se rozhodnete provést změny v obsahu. Odkaz: Find and Replace
6. Bullets

Tento plugin se používá k vytváření vlastních seznamů s odrážkami. Odkaz: Bullets
7. Color Palettes

Tento plugin vám pomůže vybrat správné barvy pro váš projekt. Odkaz: Color Palettes
8. Iconify

S tímto pluginem můžete do svého souboru nahrát ikony Material Design, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji a mnoho dalších. Odkaz: Iconify
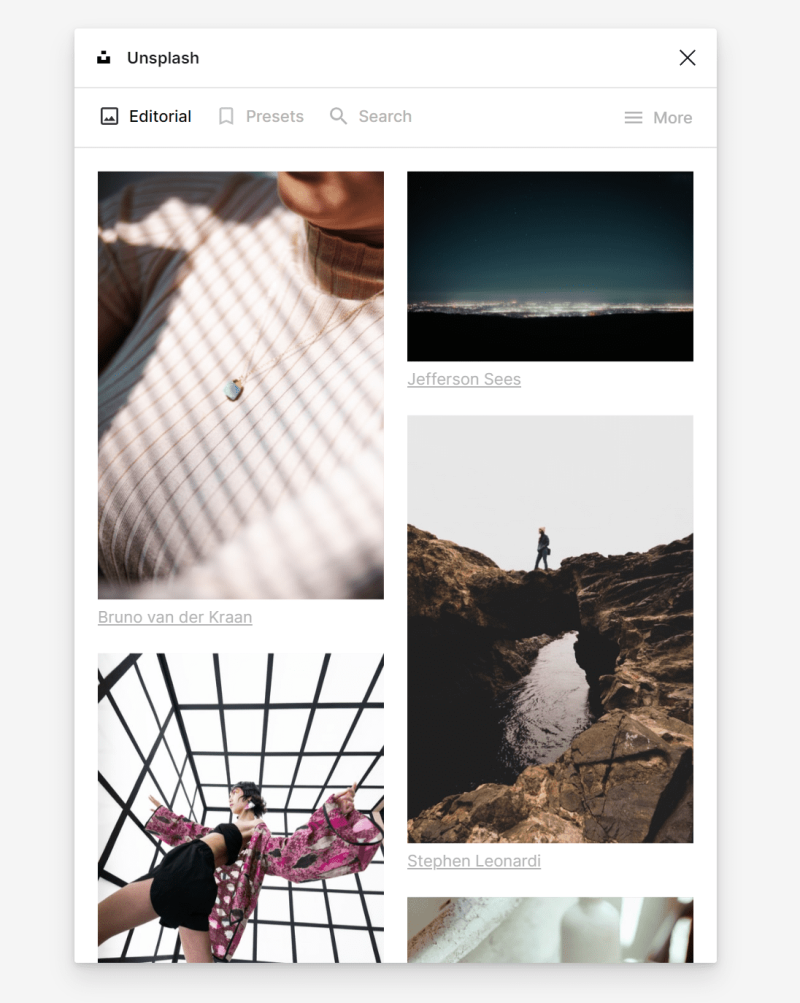
9. Unsplash

Díky tomuto pluginu máte na dosah ruky celou galerii krásných fotografií. Odkaz: Unsplash
10. Logo Creator 
Pokud hledáte inspiraci pro logo, určitě si tento plugin zamilujete. Můžete si vybrat logo z hotových kolekcí nebo vytvořit vlastní pomocí dostupných tvarů. Odkaz: Logo Creator
11. Blush

S tímto pluginem vytvoříte krásné, personalizované ilustrace. Můžete si vybrat ilustraci z bohaté sbírky a upravit její proměnné tak, aby vyhovovaly vašemu designu. Odkaz: Blush
Právě jste si přečetli o nejlepších Figma pluginech. Přečtěte si také: Co jsou výzkumné otázky a jak je napsat?
Pokud se vám náš obsah líbí, připojte se k naší komunitě pilných včel na Facebooku, Twitteru, LinkedInu, Instagramu, YouTube, Pinterest.
Klaudia Kowalczyk
Grafický a UX designér, který do designu přenáší to, co nelze vyjádřit slovy. Pro něj má každá použitá barva, linie nebo písmo svůj význam. Vášnivý v grafickém a webovém designu.




