Jak vytvořit styly a knihovny komponent v Figma? Jak je používat ve svých souborech a sdílet je s ostatními členy týmu? Odpověď najdete v následujícím článku. Používáním stylů je snazší udržovat konzistenci v týmových projektech. Pokračujte ve čtení.
Knihovny v Figma – obsah:
Styly
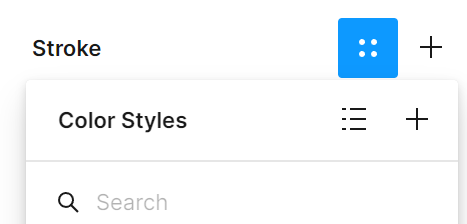
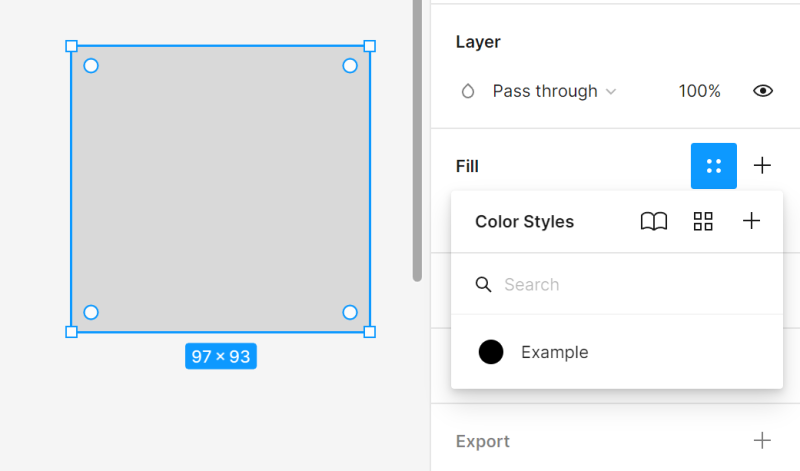
Tyto styly jsou soubory vlastností, které lze aplikovat na vrstvy v projektech. Chcete-li vytvořit styl, musíte nejprve vybrat objekt, jehož vlastnosti chcete uložit. Poté klikněte na ikonu stylů v panelu vlastností vedle vybrané vlastnosti a poté klikněte na ikonu +.

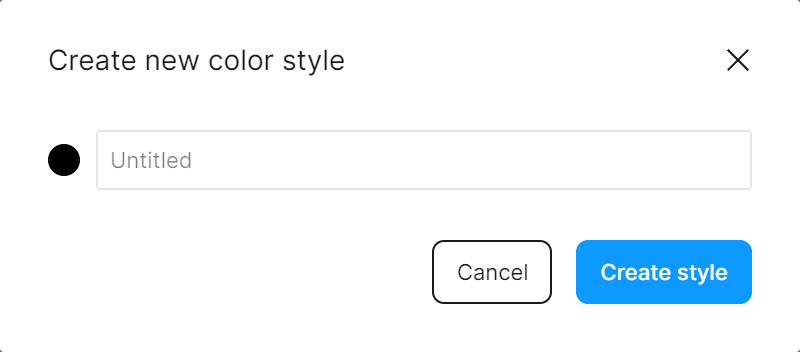
Otevře se okno, kde budete muset zadat název stylu, který vytváříte. Klikněte na Vytvořit styl.

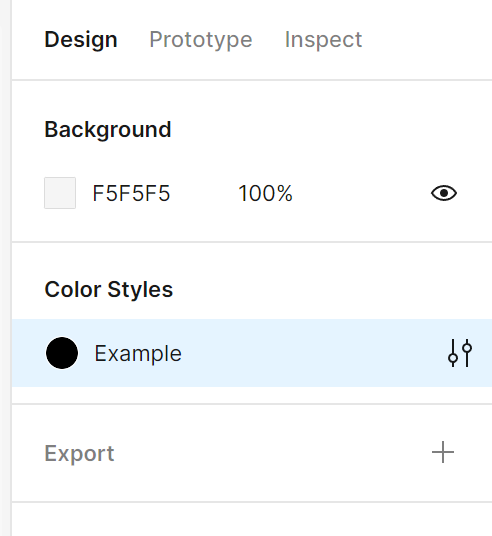
Vytvořené styly uvidíte v panelu vlastností, když nebudou vybrány žádné objekty.

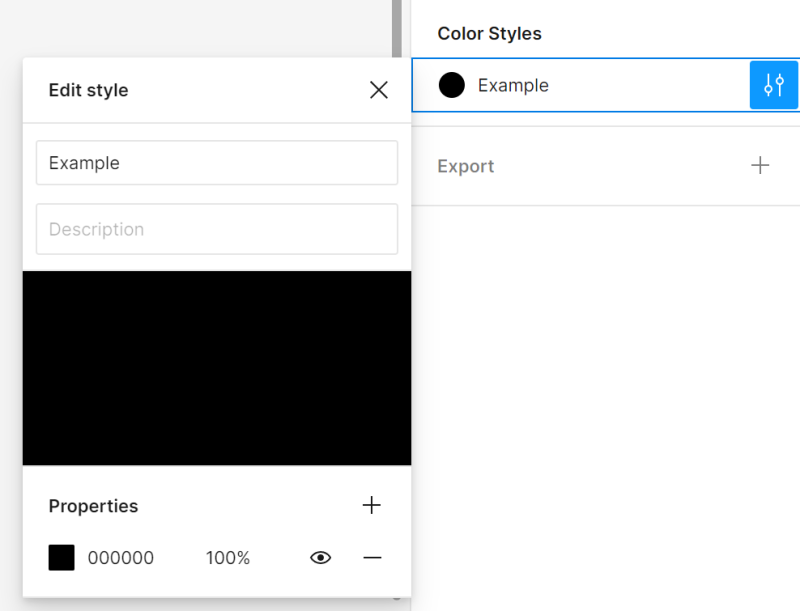
V panelu Upravit styly můžete přidat popis a upravit vlastnosti každého stylu. Kdykoli provedete změny ve vlastnostech vybraného stylu, tyto změny se aplikují na všechny objekty, které jej používají.

Můžete vytvořit následující styly:
Barvy (malby) styly – pro výplně a obrysy, text a pozadí, a dokonce i pro obrázky a přechody.
Textové styly – díky textovým stylům můžete definovat styly pro nadpisy a hlavní text. Můžete aplikovat textové styly na celý blok textu nebo pouze na část textu v bloku. Můžete definovat: rodinu písma, velikost, výšku řádku, mezery.
Poznámka: s textovými styly nemůžete nastavit zarovnání textu.
Efekty – zde můžete definovat atributy stínu a rozostření.
Rozložení mřížek – vytváření rozložení mřížek stylů je užitečné, pokud chcete duplikovat určitou strukturu v několika projektech.
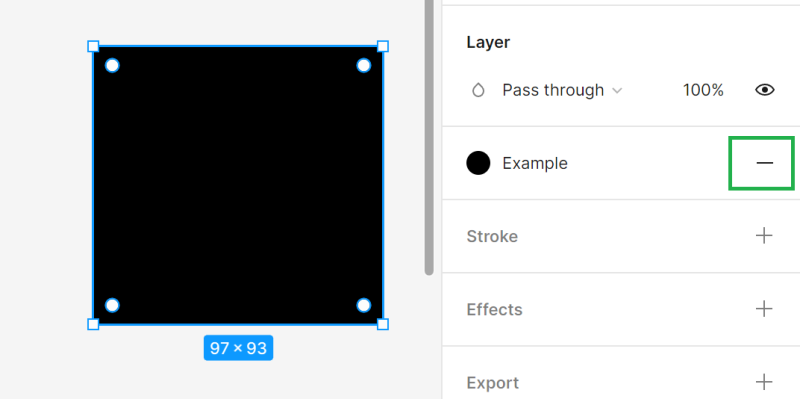
Chcete-li aplikovat styl na aktivní vrstvu, klikněte na ikonu stylů v panelu vlastností vedle vybrané vlastnosti a vyberte styl ze seznamu.

Chcete-li odstranit styl z aktivní vrstvy, klikněte na Odpojit styly. To je užitečné, když chcete provést změny na objektu, aniž byste zasahovali do stylu.

Úkol 6.1. Procvičte si vytváření stylů v Figma. Vytvořte styly pro nadpisy sekcí na domovské stránce, názvy produktů a ceny.
Komponenty
Tyto komponenty jsou stavebními bloky vašich návrhů, které můžete znovu použít. Mohou to být ikony, tlačítka nebo složitější prvky. Komponenty pomáhají udržovat konzistenci vašich návrhů a umožňují vám rychle provádět změny v několika souborech a projektech.
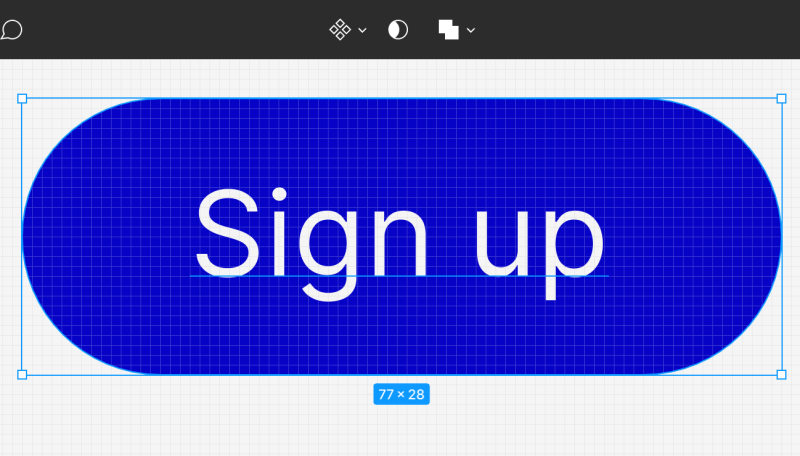
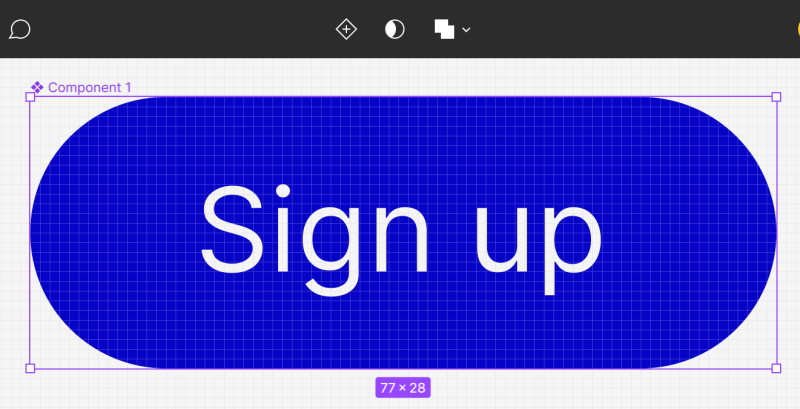
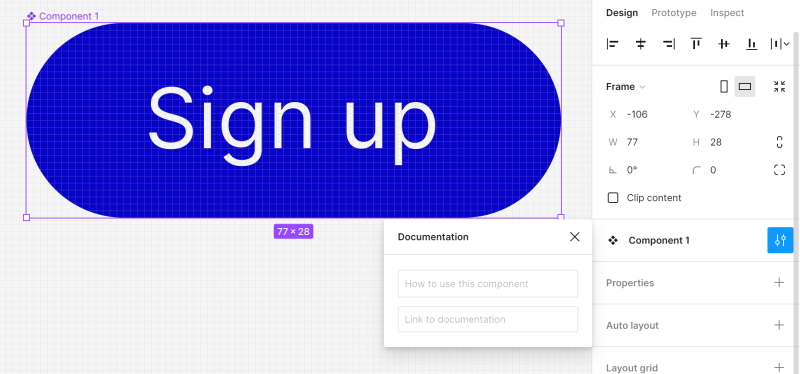
Chcete-li vytvořit komponentu, musíte nejprve vybrat vrstvy, které budou tvořit komponentu, a poté kliknout na Vytvořit komponentu v nástrojové liště.

Vrstvy komponenty budou vloženy do speciálního rámu a zvýrazněny fialovou barvou, takže je snadno odlišíte od ostatních vrstev v panelu vrstev.

Komponenty dostávají automatické názvy. Můžete přejmenovat komponenty v záložce Vrstvy. Stejně jako v případě ostatních vrstev, dvakrát klikněte na název. Po výběru komponenty v panelu vlastností můžete přidat popis komponenty a odkaz na dokumentaci pro členy týmu.

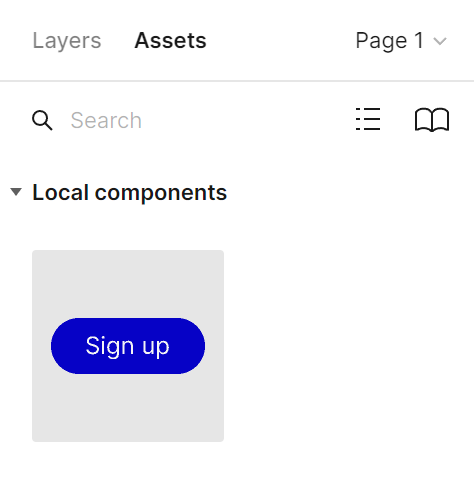
Komponenty můžete zobrazit v záložce Aktiva v panelu vrstev.

Úkol 6.2. Procvičte si vytváření komponent v Figma. Vytvořte následující komponenty:
- vyhledávací lišta – skládající se z placeholderu, ikony lupy a textu “Hledat”,
- spodní lišta – skládající se z obdélníku a ikon,
- CTA tlačítka – skládající se z obdélníku a textu.
Publikování stylů a komponent v knihovně
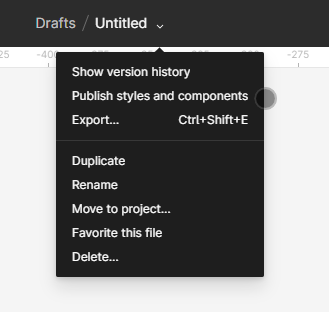
Když vytváříte styly a komponenty, máte k nim přístup pouze v aktuálním souboru. Chcete-li používat styly a komponenty v jiných souborech, můžete je publikovat v knihovně. Možnost sdílet styly je k dispozici v nástrojové liště – rozbalte nabídku vedle názvu souboru a klikněte na Publikovat styly a komponenty.


Právě jste se naučili, jak používat knihovny v Figma. Přečtěte si také: Co dělá UX designer?
Pokud se vám náš obsah líbí, připojte se k naší komunitě pilných včel na Facebooku, Twitteru, LinkedInu, Instagramu, YouTube, Pinterestu.
Klaudia Kowalczyk
Grafický a UX designér, který do designu přenáší to, co nelze vyjádřit slovy. Pro něj má každá použitá barva, linie nebo písmo svůj význam. Vášnivý v grafickém a webovém designu.




