Následující článek je věnován prototypování ve Figmě. Dnes se naučíte, jak vytvářet interaktivní komponenty, organizovat své návrhy a sdílet své prototypy. Pokračujte ve čtení, abyste se dozvěděli více.
Prototypování ve Figmě – obsah:
Testování použitelnosti
Interaktivní prototypy rozhraní vám umožňují mapovat cestu uživatele vaší aplikací. Můžete je použít pro výzkum, abyste zjistili, jak uživatelé interagují s vaším rozhraním. Tomu se říká testování použitelnosti a pomáhá vám najít problémy, se kterými se uživatelé mohou setkat.
Testování použitelnosti v raných fázích vývoje aplikace pomáhá minimalizovat ztráty, které by mohla společnost utrpět uvedením netestované aplikace na trh. Někdy se nápady, které se zdají skvělé designérům, ukážou jako neintuitivní pro uživatele.
Vytváření prototypů
Prototypy můžete vytvářet na kartě Prototyp v panelu vlastností.

Možnosti prototypu

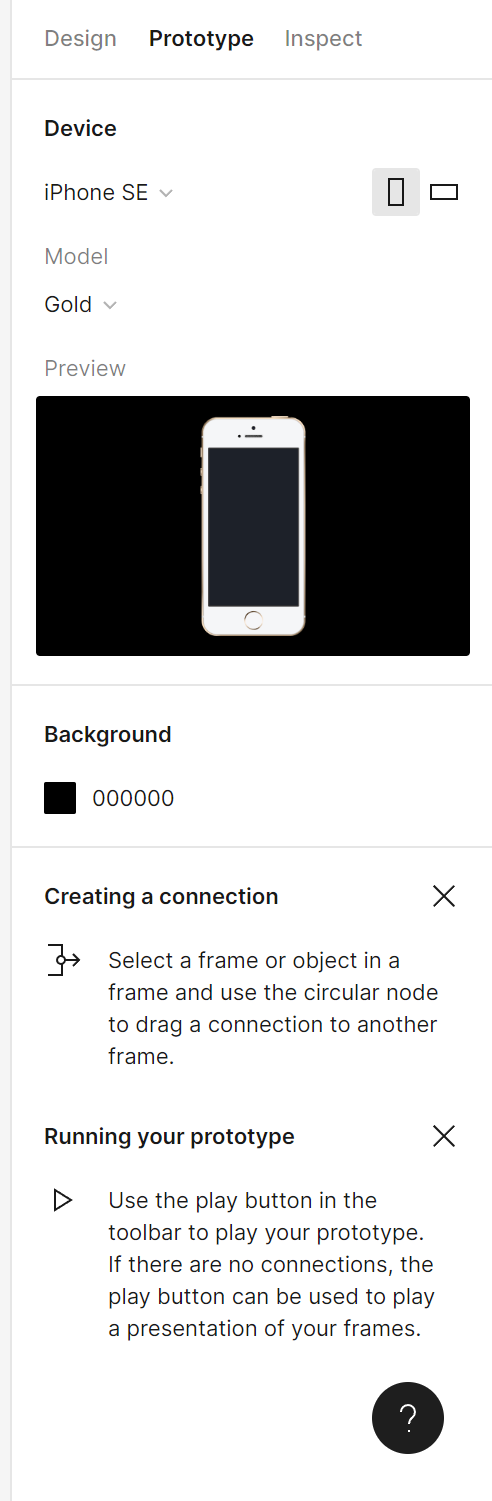
Když nevyberete žádnou vrstvu, uvidíte nastavení pro prototyp na kartě Prototyp.
- Zařízení – vyberte zařízení a model
- Náhled – zde můžete vidět, jak nastavení, která změníte, ovlivní vzhled prototypu, který později sdílíte.
- Pozadí – můžete vybrat barvu pozadí, aby prototyp odpovídal vaší značce
- Toky – můžete vybrat počáteční rámec prototypu
Užitečný tip: Výchozí bod toku bude automaticky vytvořen, když přidáte první spojení mezi dvěma rámy.
Tok
Tok je síť rámců a spojení na jedné stránce. Můžete vytvořit několik samostatných toků, například tok pro vytvoření účtu, další pro prohlížení produktů nebo dokončení transakcí.
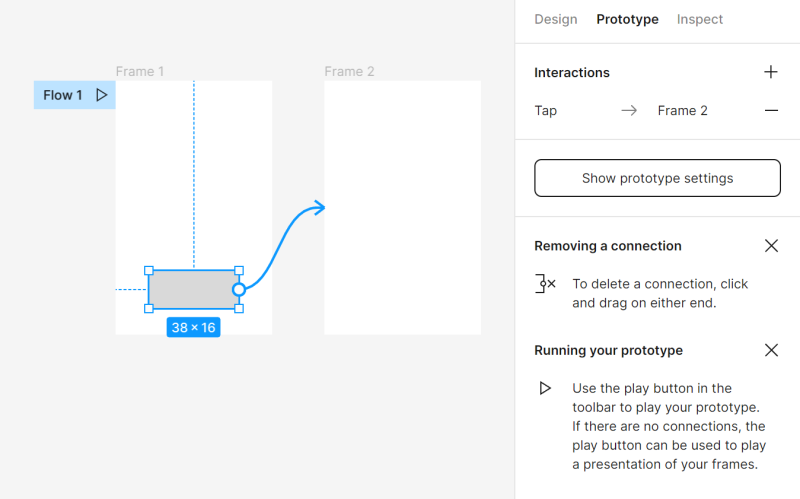
Pro vytvoření spojení musíte mít aktivní kartu Prototyp, poté vyberte rámec nebo objekt v rámci a použijte kruhový uzel k přetáhnutí spojení na jiný rámec.

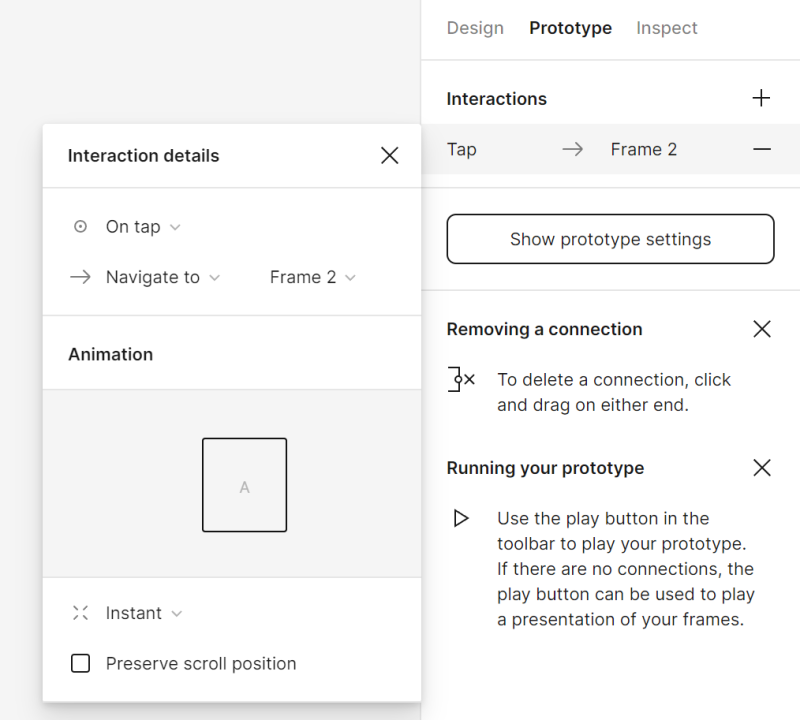
Nastavení přidaných spojení můžete upravit v sekci Interakce panelu vlastností po kliknutí na připojený objekt. Můžete specifikovat typ interakce.

Jakmile kliknete na danou interakci, máte přístup k dalším nastavením.

a) Podrobnosti interakce – specifikuje typ interakce (Na klepnutí, Na přetahování, Při najetí, Při stisknutí) a co by interakce měla způsobit (Navigovat na, Změnit na).
b) Animace – zde můžete specifikovat, jak by se měl prvek chovat po interakci.
Pro odstranění spojení klikněte a přetáhněte na obou koncích.

Sdílení prototypů
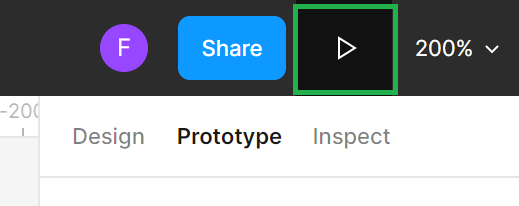
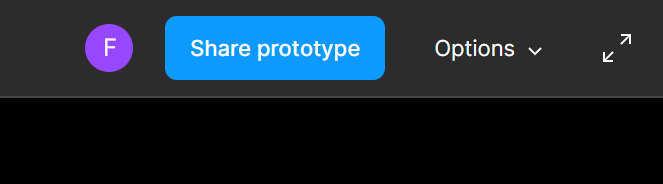
Pro sdílení prototypu musíte nejprve provést náhled pomocí tlačítka Prezentovat. V náhledu prototypu bude k dispozici tlačítko Sdílet prototyp v nástrojové liště.


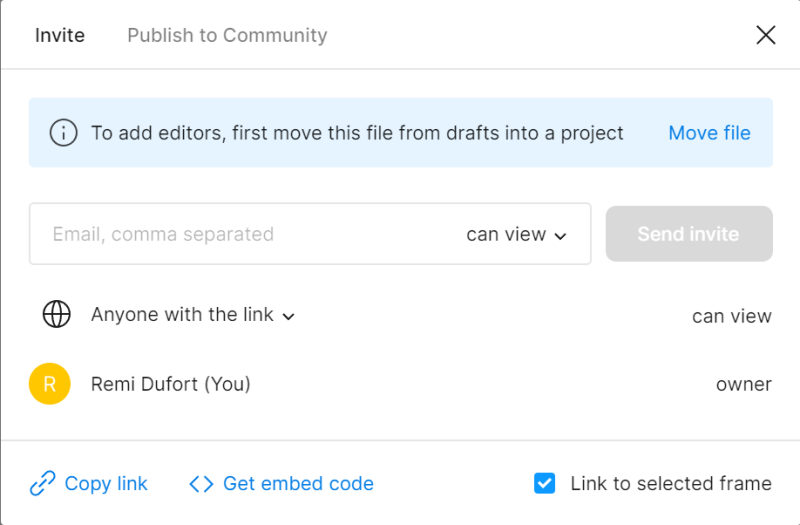
Když kliknete na tlačítko Sdílet prototyp, otevře se okno, kde můžete nastavit úroveň přístupu (Může zobrazit, Může upravit) a specifikovat, kdo může otevřít soubor (Kdokoli s odkazem, Pouze lidé pozvaní k tomuto souboru).

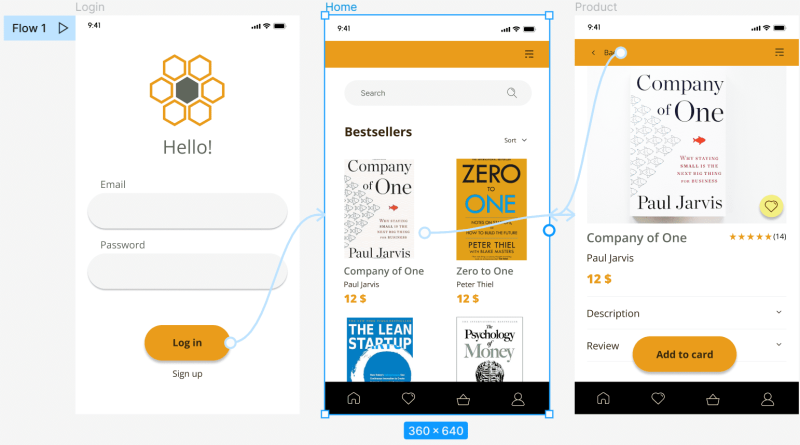
Úkol 7. Přidejte spojení mezi svými obrazovkami.
- Propojte tlačítko “Přihlásit se” s rámcem Domov.
- Propojte fotografii a název produktu, které se nacházejí v rámci Domov, s rámcem Produkt.
- Použijte tlačítko “Zpět” a vytvořte spojení pro návrat na domovskou obrazovku.
Po přidání spojení je můžete zobrazit pomocí tlačítka Prezentovat a zkontrolovat, jak váš prototyp funguje.

Právě jste se dozvěděli více o prototypování ve Figmě. Další zdroje: Co je UX výzkum?
Pokud se vám náš obsah líbí, připojte se k naší komunitě pracovních včel na Facebooku, Twitteru, LinkedInu, Instagramu, YouTube, Pinterestu.
Klaudia Kowalczyk
Grafický a UX designér, který do designu přenáší to, co nelze vyjádřit slovy. Pro něj má každá použitá barva, linie nebo písmo svůj význam. Vášnivý v grafickém a webovém designu.




