V tomto článku se budeme zabývat prvky rozhraní Figma. Seznámení se s rozhraním na začátku vám usnadní pozdější práci. Budeme diskutovat o prohlížeči souborů a rozhraní aplikace při úpravě souboru. Čtěte dále, abyste se dozvěděli více.
Rozhraní Figma – obsah:
Rozhraní prohlížeče souborů v rozhraní Figma
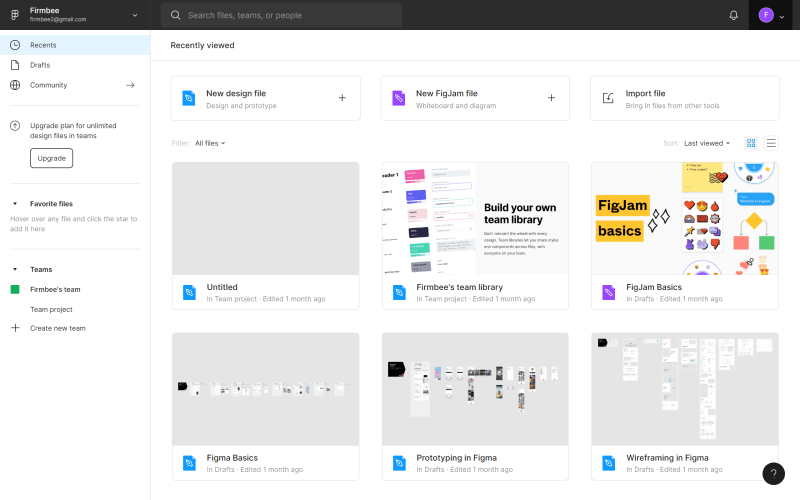
První věc, kterou uvidíte po přihlášení do Figma, bude Prohlížeč souborů, který vám umožní navigovat ve vašem účtu. Odtud můžete přistupovat k vašim projektům, týmům a zdrojům. Rozhraní prohlížeče souborů se skládá ze 3 sekcí: Navigační lišta, Postranní panel a Soubory.

1. Navigační lišta se nachází v horní části obrazovky a umožňuje vám provádět určité akce na úrovni účtu.

A) Uživatelské jméno – zde se zobrazuje jméno aktivního uživatele. Po kliknutí můžete přepínat mezi účty, do kterých jste přihlášeni na konkrétním zařízení.
B) Vyhledávací lišta – v této sekci můžete rychle vyhledávat projekty, kolegy a soubory podle názvu.
C) Oznámení – zde se zobrazí oznámení o všem, co se na vašem účtu stane.
D) Menu účtu – zde můžete spravovat nastavení svého účtu a nainstalované pluginy.
Užitečný tip: Pokud používáte desktopovou aplikaci Figma, můžete snadno přepínat mezi projekty a prohlížečem souborů. Projekty se otevírají jako nové karty a prohlížeč souborů je označen ikonou Domů.
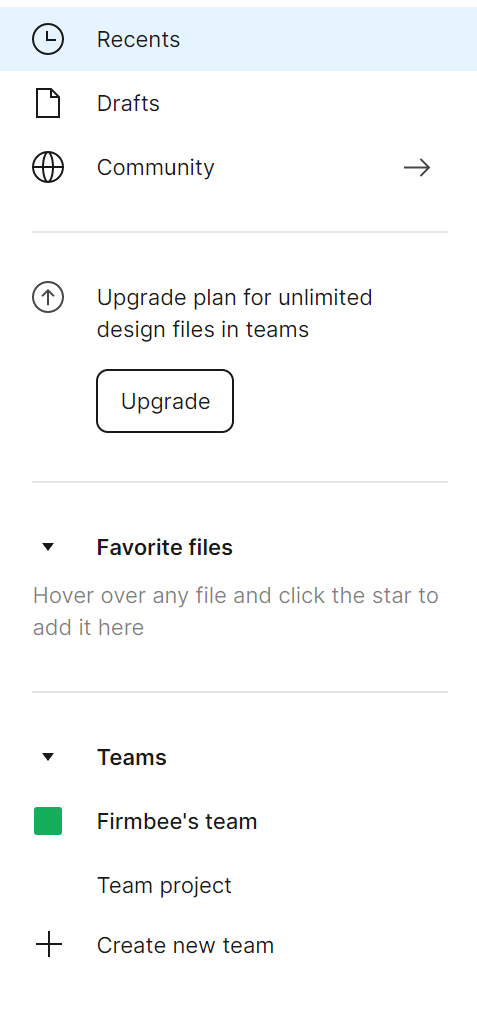
2. Postranní panel – to je oblast rozhraní umístěná na levé straně obrazovky. Umožňuje vám navigovat mezi soubory a prototypy.

Nedávné – v této záložce se nejprve zobrazí soubory a prototypy, které jste nedávno prohlíželi nebo upravovali.
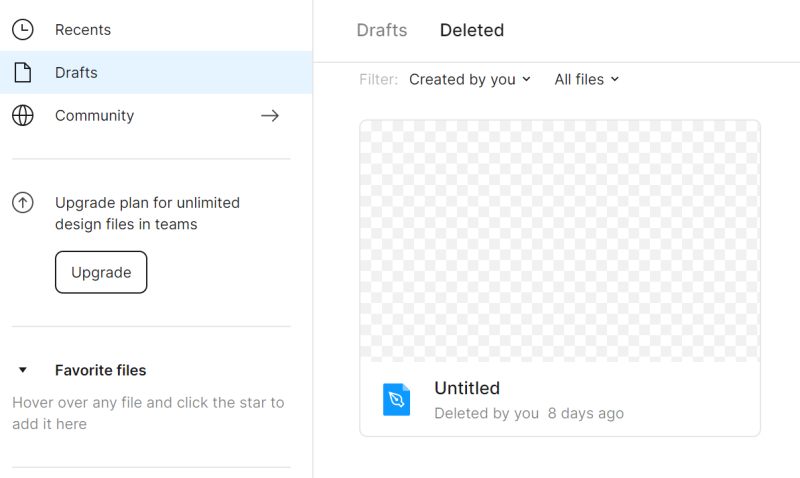
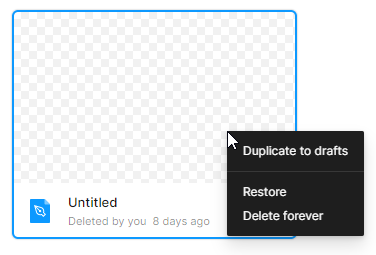
Koncepty – zde uvidíte všechny verze konceptů, které jste vytvořili. Dále najdete záložku Smazané, kde můžete zobrazit archivované soubory.

Můžete obnovit nebo trvale smazat již smazané soubory – klikněte pravým tlačítkem na soubor, abyste viděli tyto možnosti.

Komunita – to je prostor, kde můžete procházet soubory a pluginy sdílené ostatními uživateli Figma. K této sekci se vrátíme v našem dalším blogovém příspěvku.
Týmy – zde uvidíte všechny týmy, kterým patříte.
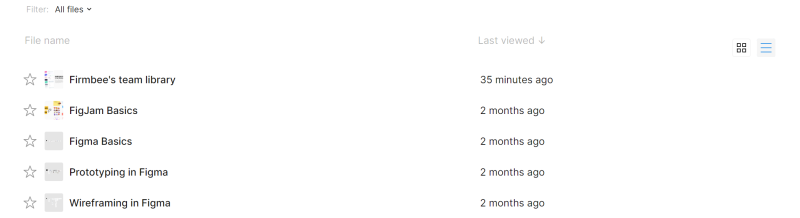
3. Soubory – v této sekci se zobrazí všechny vaše soubory.
Pro každou stránku v prohlížeči souborů si můžete vybrat, jak zobrazit soubory: Zobrazit jako mřížku nebo Zobrazit jako seznam. Ve výchozím nastavení je nastavena mřížková zobrazení.

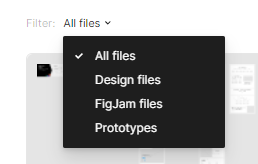
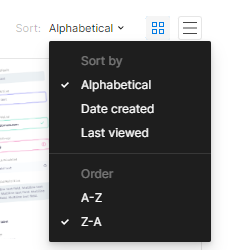
Soubory mohou být filtrovány a tříděny podle vašich potřeb.


Nad seznamem souborů v záložkách Nedávné a Koncepty jsou tlačítka pro přidání souborů: Nový designový soubor nebo Nový FigJam soubor. Každý typ souboru má svůj vlastní soubor funkcí a nástrojů.
Designové soubory vám umožní vytvářet návrhy vašeho rozhraní.
FigJam soubory jsou digitální tabule používané mimo jiné pro online schůzky a workshopy.

Úkol 2.1. Seznamte se s rozhraním prohlížeče souborů v Figma a otevřete svůj první projekt. Použijte tlačítko Nový designový soubor.
Rozhraní souboru
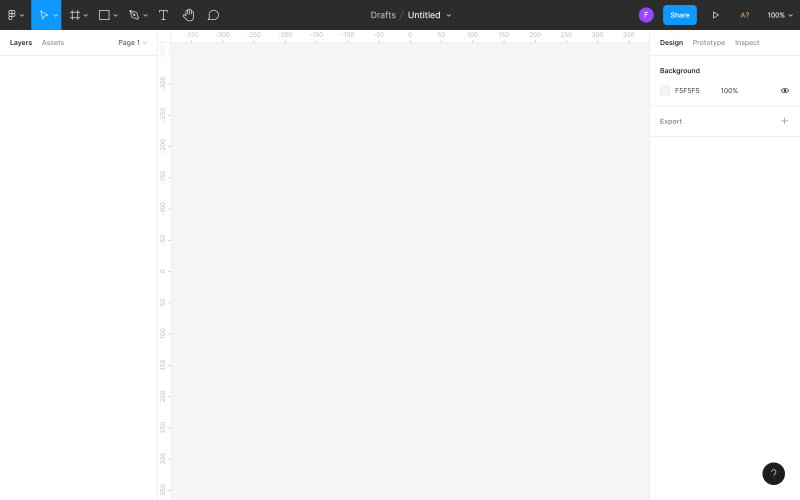
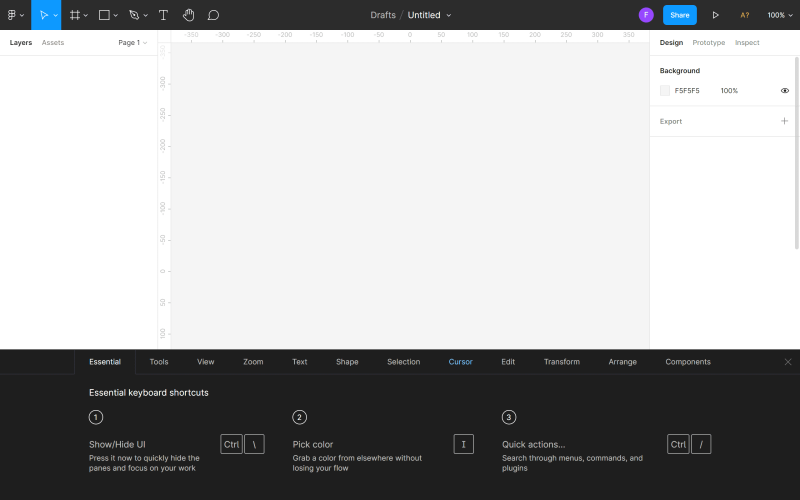
Vaše uživatelské rozhraní při úpravě souboru v Figma se skládá ze čtyř sekcí: Plátno, Nástrojová lišta, Panel vrstev, Panel vlastností.

1. Plátno je hlavní oblast, umístěná ve středu obrazovky. Toto je prostor, kde budete pracovat.
2. Nástrojová lišta je lišta umístěná v horní části obrazovky. Zde najdete potřebné nástroje a funkce, které potřebujete k návrhu rozhraní.

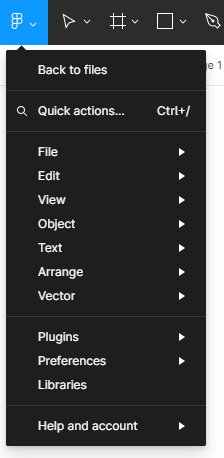
a) Hlavní menu – na tomto místě máte přístup k seznamu všech funkcí v Figma. Klávesové zkratky jsou také zobrazeny v seznamu.

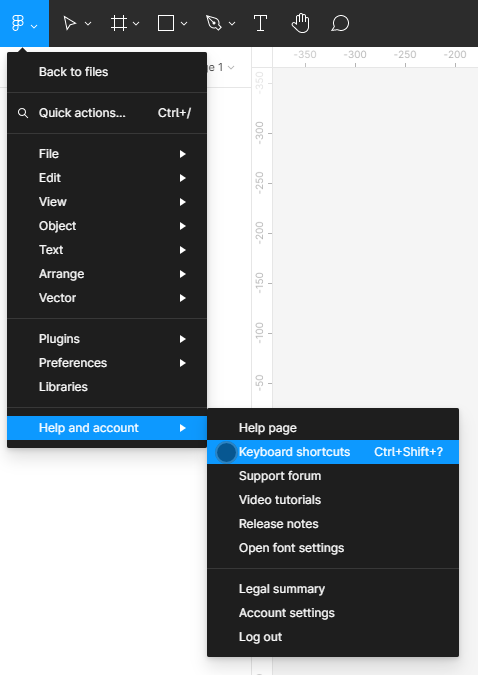
Užitečný tip: Můžete zobrazit všechny Klávesové zkratky ve speciálním panelu. Abyste jej aktivovali, klikněte na Hlavní menu > Nápověda a účet > Klávesové zkratky.


Hlavní menu obsahuje následující možnosti:
- Zpět k souborům – přenese vás do prohlížeče souborů.
- Rychlá akce – zde můžete vyhledávat funkce, které potřebujete, podle názvu.
- Soubor – umožňuje vám ukládat a exportovat soubory.
- Úpravy – zde najdete základní funkce pro úpravu souborů, jako je Zpět, Znovu, Kopírovat, Vložit a pokročilé funkce pro výběr objektů.
- Zobrazení – umožňuje vám ovládat nastavení zobrazení mřížek a pravítek, obsahuje také funkce pro přiblížení a navigaci v souboru.
- Objekt – zde najdete všechny funkce potřebné k práci s objekty.
- Text – umožňuje vám formátovat text (Tučné, Kurzíva, Zarovnání) a vytvářet odrážkové a číslované seznamy.
- Uspořádat – umožňuje vám organizovat objekty pomocí mnoha variant funkcí Zarovnat a Rozdělit.
- Pluginy – zde můžete spravovat nainstalované pluginy. Pluginy rozšiřují funkčnost Figma a usnadňují proces návrhu.
- Integrace – pomocí této funkce můžete sdílet své návrhy v připojených aplikacích.
- Nastavení – zde můžete přizpůsobit nastavení Figma, pokud jde o přetahování objektů a viditelnost vybraných prvků.
- Knihovny – tento modul bude obsahovat komponenty a styly, které můžete použít ve svém souboru.
b) Nástroje pro pohyb a měřítko
- Nástroj pro pohyb vám umožňuje přesouvat objekty na plátně a měnit pořadí vrstev v panelu vrstev.
- Nástroj pro měřítko vám umožňuje měnit velikost vrstev, aniž byste je deformovali.
c)Nástroje pro rámy a výřezy
- Nástroj pro rámy vám umožňuje vybrat velikost obrazovky zařízení, na kterém budete navrhovat.
- Nástroj pro výřezy vám umožňuje exportovat konkrétní část obrazovky na novou vrstvu.
d) Nástroje pro tvary – zde najdete základní geometrické tvary a funkci Umístit obrázek.
e) Nástroje pro pero a tužku
- Nástroj pro pero se používá k vytváření vlastních tvarů.
- Nástroj pro tužku vám umožňuje přidávat ručně kreslené obrázky.
f) Nástroj pro text – vytváří textové vrstvy.
g)Nástroj pro ruce – umožňuje vám pohybovat se po projektu a kliknout v souboru, aniž byste náhodně vybrali a přesunuli objekty.
h) Nástroj pro komentáře – umožňuje vám rychle vyměňovat si názory s členy týmu.
i) Název souboru – zde můžete vidět a změnit umístění souboru nebo jeho název.
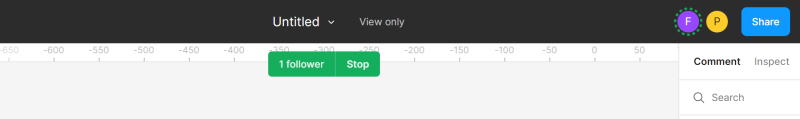
j) Uživatelé – zde uvidíte lidi, kteří aktuálně prohlížejí nebo upravují soubor.
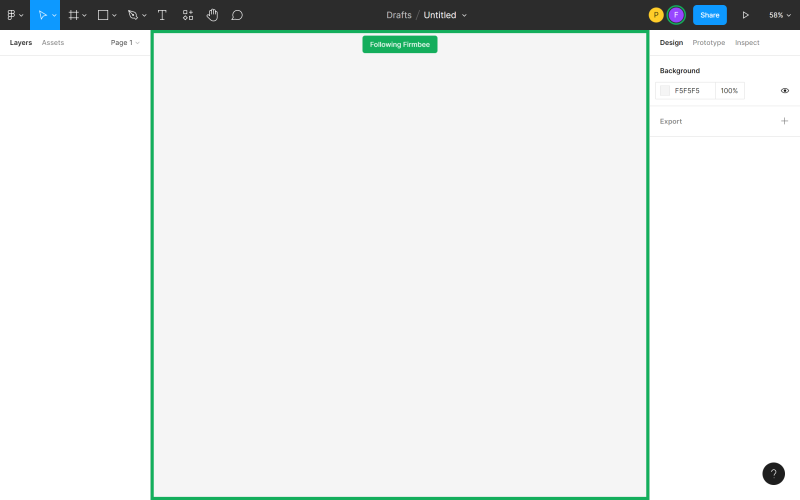
Užitečný tip: Když pracujete v týmu, můžete kliknout na avatar jiného uživatele, abyste aktivovali režim sledování a sledovali jejich akce v reálném čase. Plátno a avatar sledovaného uživatele budou označeny barevným rámem, když je režim sledování aktivní.

Můžete se také učinit viditelnějšími, aby ostatní členové týmu mohli snadno sledovat vaše akce. Klikněte na svůj avatar a vyberte možnost Zvýraznit mě.


k) Nastavení sdílení – zde můžete spravovat přístup ostatních uživatelů k souboru.
l) Prezentace – tato možnost vám umožňuje zobrazit soubor a interagovat s vytvořenými prototypy.
m) Možnosti přiblížení/zobrazení – zde můžete rychle upravit možnosti zobrazení souboru.
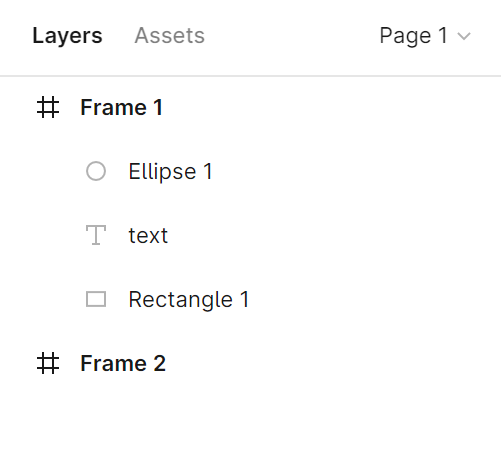
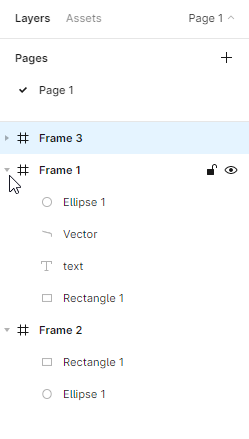
3. Panel vrstev je oblast na levé straně obrazovky. Zde se zobrazí všechny komponenty a vrstvy souboru.
a) Vrstvy – zde uvidíte všechny objekty přidané na plátno. Každý objekt je samostatná vrstva. Vedle každé vrstvy uvidíte ikonu, která označuje její typ.

Název vrstvy můžete změnit dvojitým kliknutím na vybranou vrstvu v panelu vrstev.
Užitečný tip: Není snadné si pamatovat, že je třeba měnit názvy výchozích vrstev, ale zkuste na to myslet. To udrží váš soubor v pořádku a usnadní nalezení konkrétního prvku, když ho budete chtít upravit. Pokud na to však stále zapomenete, nic není ztraceno. Existují pluginy jako “Clean Document”, které vám pomohou uklidit nepořádek.
Nové objektové vrstvy jsou umístěny v nadřazeném rámci nebo skupině. To umožňuje sbalit a rozbalit zobrazení rámce a skupinových vrstev.

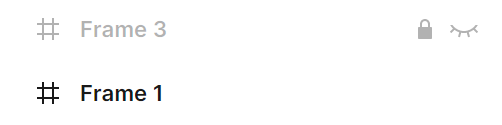
Můžete zamknout a odemknout každou vrstvu. K tomu klikněte na ikonu zámku, která se objeví vedle názvu vrstvy, když nad ní najedete myší. Velmi snadno rozlišíte zamčené nebo neviditelné vrstvy od ostatních vrstev, protože budou označeny vhodnou ikonou.
Užitečný tip: Možnost zamknout vrstvy je velmi užitečná, zejména když jsou některé z nich na pozadí. To vám pomůže vyhnout se náhodnému přesunutí prvků.
Zde můžete také vypnout a zapnout viditelnost vybraných vrstev. K tomu klikněte na ikonu oka. Velmi snadno můžete rozlišit mezi zamčenými a zakázanými vrstvami v seznamu vrstev – jsou označeny vhodnými ikonami.

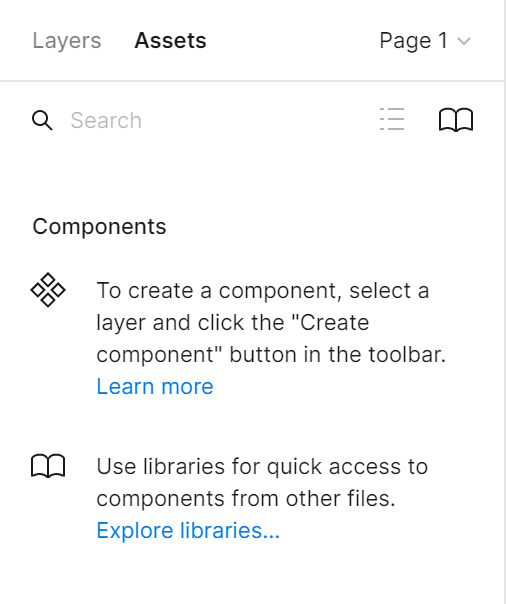
b) Aktiva – V této záložce uvidíte komponenty, které můžete použít ve svém souboru. Ty mohou být ikony, tlačítka nebo jiné složitější prvky uživatelského rozhraní. Pro nalezení konkrétní komponenty použijte vyhledávací pole. Komponenty lze vyhledávat v aktuálním souboru a knihovnách, ke kterým máte přístup.

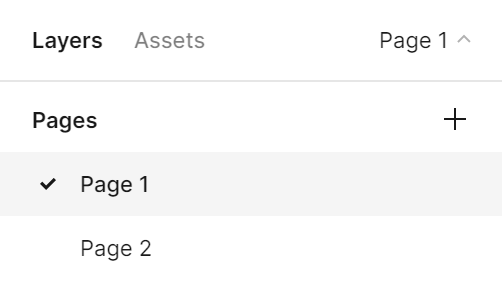
c) Stránka – Můžete přidat neomezený počet stránek v každém souboru. Každá stránka má své pozadí plátna, takže můžete vytvářet samostatné prototypy v jednom souboru.

Užitečný tip: Můžete upravit šířku panelu vrstev. Chcete-li to provést, uchopte pravý okraj tohoto panelu – váš kurzor se změní na bílou dvojitou šipku. Poté táhněte okraj, dokud nedosáhnete požadované šířky.
4.Panel vlastností je oblast na pravé straně obrazovky, která se skládá ze tří záložek: Návrh, Prototyp, Inspekce.

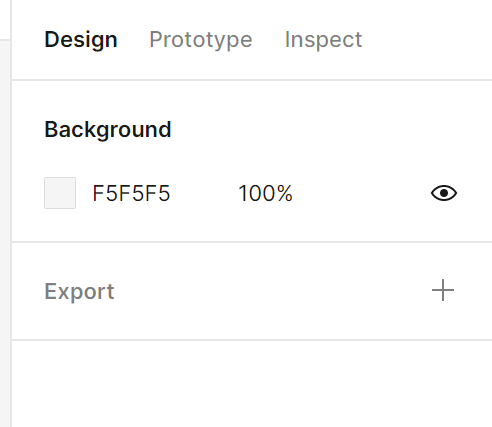
a) Návrh – zde můžete zobrazit a upravit vlastnosti všech vrstev: rámců, tvarů a textů.
b) Prototyp – zde najdete nastavení prototypu a spojení mezi prvky v souboru.
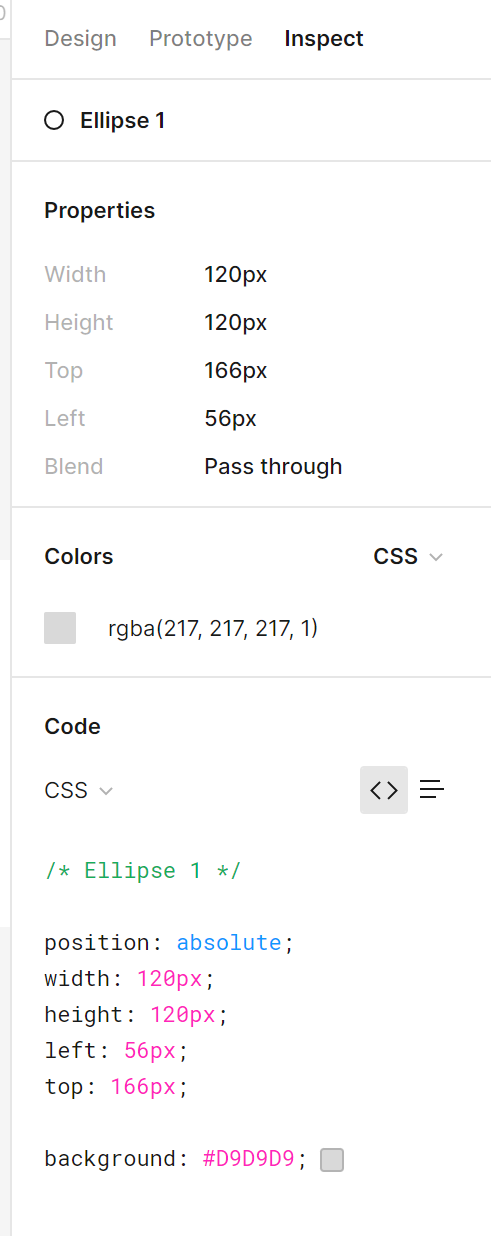
c) Inspekce – v této záložce můžete vidět, jak umístit jednotlivé objekty vašeho projektu do kódu. Dostupné formáty jsou: CSS, Android a iOS.

Úkol 2.2. Seznamte se s rozhraním souboru v Figma. Ujistěte se, že již znáte názvy hlavních prvků rozhraní, aby pro vás bylo snazší se orientovat v souboru při praktických úkolech.
To je vše, co potřebujete vědět o rozhraní Figma. Podívejte se na naše další články: Škálování scrumu.
Pokud se vám náš obsah líbí, připojte se k naší komunitě pilných včel na Facebooku, Twitteru, LinkedInu, Instagramu, YouTube, Pinterestu.
Klaudia Kowalczyk
Grafický a UX designér, který do designu přenáší to, co nelze vyjádřit slovy. Pro něj má každá použitá barva, linie nebo písmo svůj význam. Vášnivý v grafickém a webovém designu.




