Jakob Nielsen, dánský konzultant UX a výzkumník v oblasti počítačového programování, popsal v roce 1990 deset obecných principů pro návrh uživatelského rozhraní. Dnes, o 30 let později, je seznam Nielsenových heuristik jedním z nejčastěji používaných rámců pro návrh UX. Slouží jako kontrolní seznam pro současné specialisty na UX. Přečtěte si náš článek a zjistěte více o tomto tématu.
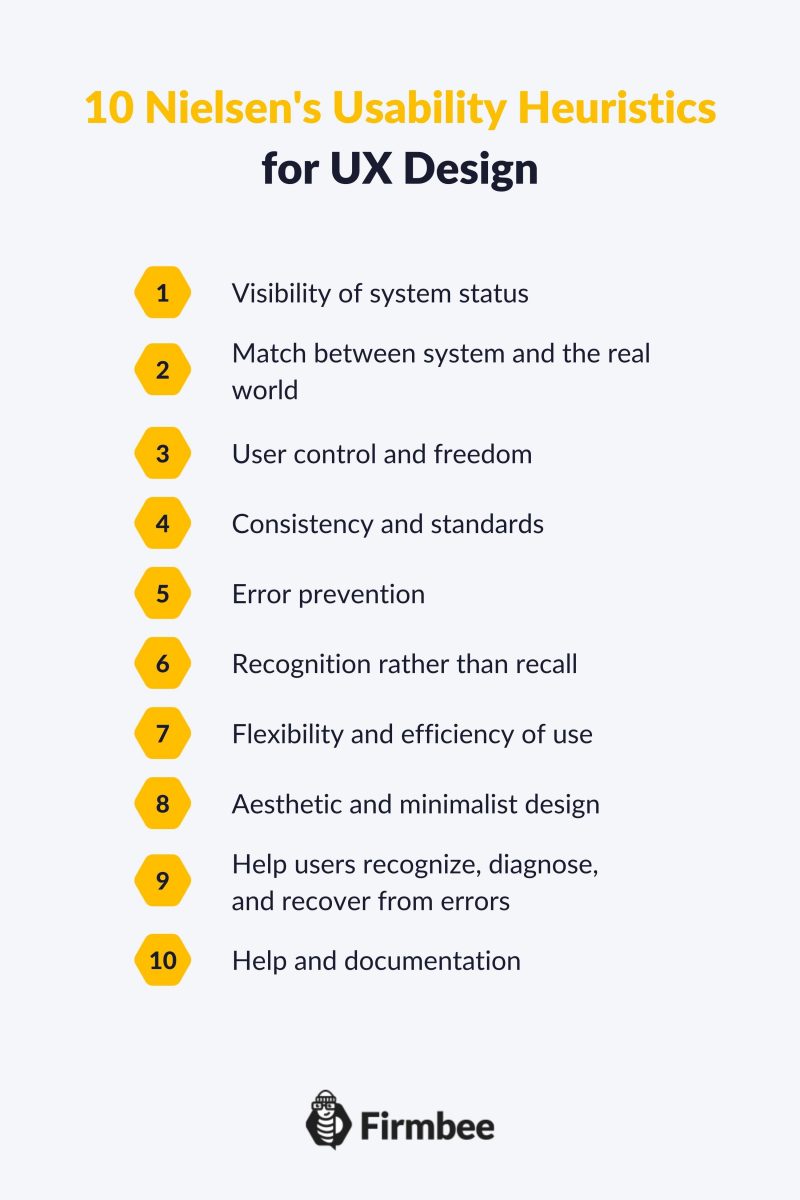
10 heuristik použitelnosti pro návrh UX, které potřebujete znát – obsah:
- Viditelnost stavu systému
- Shoda mezi systémem a reálným světem
- Kontrola a svoboda uživatele
- Konzistence a standardy
- Prevence chyb
- Rozpoznání spíše než vybavování
- Flexibilita a efektivita použití
- Estetický a minimalistický design
- Pomoc uživatelům rozpoznat, diagnostikovat a zotavit se z chyb
- Pomoc a dokumentace
Viditelnost stavu systému
Kontrola vám dává pocit moci a bezpečí. Představte si, jak byste se cítili, kdyby vás váš smartphone neinformoval o stavu baterie. Neustále byste se obávali, zda je to jen baterie, nebo jestli se něco pokazilo. Podobně uživatelé potřebují vědět, co se děje a co se bude dít dál. Proto by je systém měl vždy informovat o aktuálních akcích prostřednictvím vizuálních prvků a poskytovat včasnou zpětnou vazbu. Například, pokud uživatel čeká na načtení videa, měl by systém informovat, kolik času zbývá, zobrazením indikátoru postupu.
Shoda mezi systémem a reálným světem
Pamatujte, že váš návrh by měl mluvit jazykem uživatelů a odpovídat konceptům, se kterými jsou již obeznámeni. Proto se vyhněte používání složitých slov, abyste je nezmátli. Také použijte ikony, které napodobují jejich reálné protějšky, jak vypadají a jak s nimi mohou uživatelé interagovat. Například ikona koše na odpadky by měla být podobná skutečnému koši a ukazovat, zda je prázdný nebo ne.
Kontrola a svoboda uživatele
Uživatelé často dělají chyby, když provádějí své akce rychle. Proto musí mít možnost vrátit se zpět a odstranit chybu bez procházení složitého postupu. Poskytněte uživateli jasný nouzový východ, což znamená podporovat řešení jako je zpět, znovu, a také implementovat viditelné a snadno objevitelné tlačítka pro odchod.
Konzistence a standardy
Za každou cenu se vyhněte zmatení svých uživatelů. Nejlepší způsob, jak toho dosáhnout, je udržovat konzistenci a standardy pro stejné koncepty. Směrnice pro lidské rozhraní společnosti Apple a směrnice pro materiálový design společnosti Google vám v tom mohou pomoci. Udržování stejných standardů ve všech systémech usnadňuje a zpříjemňuje interakci pro všechny uživatele.

Prevence chyb
Prevence chyb je vaší primární úlohou jako UX designéra. Analyzování dat o uživatelích a jejich akcích vám pomáhá komunikovat jim jak navigovat a používat váš produkt. Pokud se určitá chyba objevuje často, pravděpodobně to znamená, že váš design potřebuje zlepšení. Můžete snížit drobné chyby pomocí specializovaných funkcí, například navrhováním možností, potvrzení a varování. Dokonce i funkce koše může zabránit uživatelům v náhodném trvalém smazání něčeho.
Rozpoznání spíše než vybavování
Lidé mají snazší rozpoznávání objektů, frází a akcí než si je vybavovat. Nechte své uživatele rozpoznávat ikony a štítky. Pomozte jim poskytnutím kontextu v době akce (místo tutoriálu před akcí). Když uživatelé procházejí určitým procesem při používání systému, neměli by být nuceni si pamatovat informace z každého kroku.
Flexibilita a efektivita použití
Příliš mnoho funkcí může být matoucí. Příliš málo z nich může způsobit frustraci. Zamyslete se nad textovými procesory. Ty přímo zobrazují pouze nejpotřebnější funkce, zatímco všechny ostatní jsou skryty, aby neodváděly pozornost uživatele. Měli byste zajistit flexibilitu a efektivitu svého designu tím, že uživatelům umožníte přizpůsobit si ho podle svých individuálních potřeb.
Estetický a minimalistický design
Minimalismus je široce spojován s módou a životním stylem a s počtem věcí, které by se vešly do jedné tašky. Skutečný význam minimalismu však spočívá v dodržování podstatného. Tento přístup byste měli použít ve svém návrhu UX.

Pomoc uživatelům rozpoznat, diagnostikovat a zotavit se z chyb
V první řadě by informace o chybách měly být co nejjednodušší a nejpřesnější. Vyhněte se situacím, kdy uživatelé vědí, že něco je špatně, ale nikdo neví, co přesně. Chybové kódy obvykle také nejsou příliš užitečné. Pokuste se poskytnout vhodnou zpětnou vazbu a nabídnout řešení hned. Uživatel musí být schopen vidět, že došlo k chybě, diagnostikovat příčinu – a nakonec ji vyřešit. Používejte jasné vizuální signály, vybírejte snadný jazyk a ukazujte možné řešení problémů.
Pomoc a dokumentace
Obecně byste měli navrhnout UX tak, aby bylo jasné a nevyžadovalo tutoriály nebo další dokumentaci. I když je použití systému zřejmé pro 99 % uživatelů, je vaší povinností vysvětlit, jak to funguje pro zbývající 1 %. Dokumentace musí být snadno dostupná a srozumitelná. Pokuste se (pokud je to možné) poskytnout dodatečné informace, když je uživatel potřebuje. Užitečná dokumentace může zahrnovat FAQ, tutoriály a další formy stravitelného znalostního obsahu.
To jsou všech 10 heuristik použitelnosti, které potřebujete znát. Sledujte naši blogovou kategorii “Konečný průvodce UX“, abyste nezmeškali žádné z našich dalších článků.
Pokud se vám náš obsah líbí, připojte se k naší komunitě pilných včel na Facebooku, Twitteru, LinkedInu, Instagramu, YouTube, Pinterestu.
Klaudia Kowalczyk
Grafický a UX designér, který do designu přenáší to, co nelze vyjádřit slovy. Pro něj má každá použitá barva, linie nebo písmo svůj význam. Vášnivý v grafickém a webovém designu.
The ultimate UX Guide:
- Co je UX – a co to NENÍ
- Navrhujete uživatelské zkušenosti? Dbejte na tyto věci!
- 10 heuristik použitelnosti pro UX design, které byste měli znát
- Proces UX designu v 5 snadných a jednoduchých krocích
- Uživatelsky orientovaný design a jeho hlavní principy
- Co je zákaznická zkušenost?
- 7 faktorů (výjimečné) uživatelské zkušenosti
- Proč je UX důležitý?
- Příklady dobrého UX designu
- Uživatelská zkušenost vs Zákaznická zkušenost. Jednoduché vysvětlení jejich vztahu
- Co je to Brand Experience?
- Použitelnost vs funkčnost v UX
- Fáze procesu návrhu zaměřeného na uživatele
- Co je interakce člověk-počítač (HCI)?
- UX a UI – jsou srovnatelné?
- Víš, co znamená UX design?