Jak přidat a upravit texty ve Figma? Na co si dát pozor při navrhování obsahu? Odpovědi na tyto otázky naleznete v následujícím článku. Pokračujte ve čtení.
Typografie a text ve Figma – obsah:
Přidání textu
Text můžete přidat do svého souboru pomocí nástroje Text, který najdete na panelu nástrojů.

Můžete vytvořit dva typy textových polí. Vyberte nástroj Text a poté:
- klikněte na plátno – tímto způsobem vytvoříte textové pole, které se automaticky přizpůsobí zadanému textu.
- klikněte a táhněte kurzor na plátně, tímto způsobem vytvoříte textové pole s pevnou šířkou. To znamená, že text, který se nevejde do šířky pole, bude automaticky přesunut na další řádek.
Vlastnosti textu
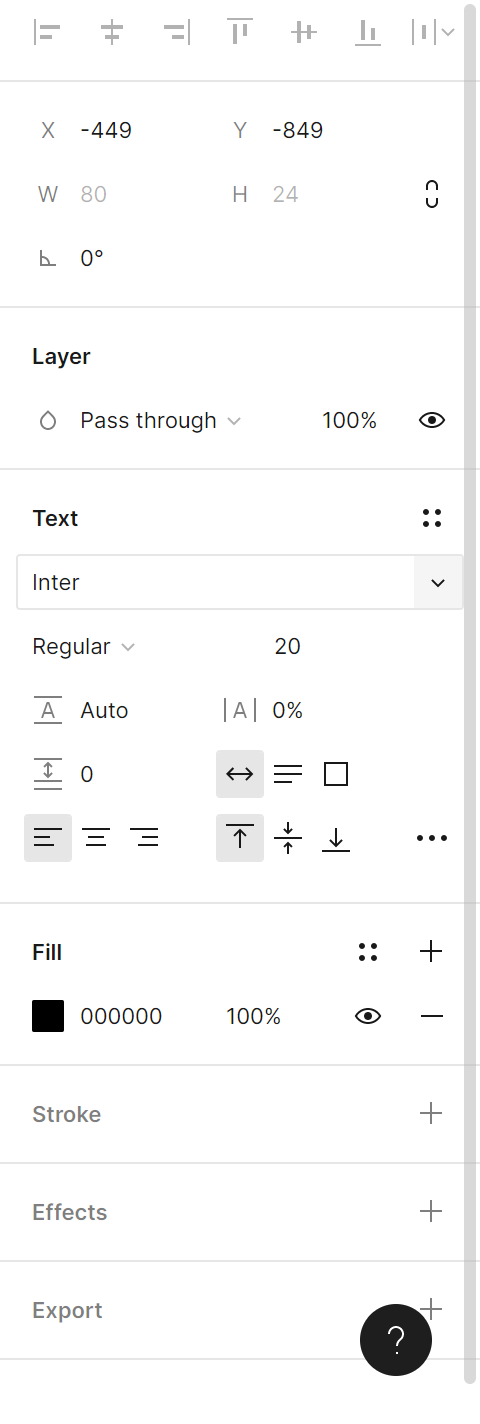
Stejně jako v případě rámců a tvarů můžete vidět vlastnosti textu v panelu Vlastnosti po výběru textové vrstvy. Dostupné možnosti vám umožňují ovládat mnoho aspektů textových vrstev, mimo jiné velikost, písmo a zarovnání.

1. Styly textu – zde můžete zobrazit a vytvořit styly textu.
2. Písmo – zde si můžete vybrat typ písma, které chcete použít. Po kliknutí se rozbalí rozbalovací seznam. Pokud znáte název písma, jednoduše ho zadejte.
Užitečný tip: Text je jedním z klíčových prvků rozhraní, proto je jeho čitelnost velmi důležitá. Vyhněte se používání písem typu script. I když vypadají krásně, ztěžují čitelnost obsahu. Pokud nemáte mnoho zkušeností s typografií, použijte následující písma: Open Sans, Roboto nebo Source Sans Pro.
Plugin “Typescale” vám usnadní práci, protože vybere vhodné velikosti.
3. Tloušťka a sklon textu – zde můžete přizpůsobit vzhled textu výběrem jedné z dostupných variant písma.
Užitečný tip: některá písma nemají své varianty, takže tato možnost nemusí být dostupná.
4. Velikost textu – zde můžete změnit velikost textu.
Užitečný tip: změna velikosti textového pole nezmění velikost textu.
5. Výška řádku – umožňuje vám upravit vertikální vzdálenost mezi řádky textu.
6. Mezera mezi písmeny – umožňuje vám upravit horizontální vzdálenost mezi písmeny.
7. Mezera mezi odstavci – pomáhá vám upravit horizontální vzdálenost mezi odstavci.
8. Automatická šířka – přizpůsobí délku textového pole délce textu, který píšete.
9. Automatická výška – povolení této možnosti vám umožní ovládat šířku textového pole, a jeho výška se automaticky přizpůsobí.
10. Pevná velikost – tato možnost přizpůsobí velikost textového pole jeho obsahu.
11. Zarovnání textu vlevo / na střed / vpravo – umožňuje vám upravit horizontální zarovnání v textovém poli.
12. Zarovnání nahoře / uprostřed / dole – umožňuje vám upravit vertikální zarovnání v textovém poli.

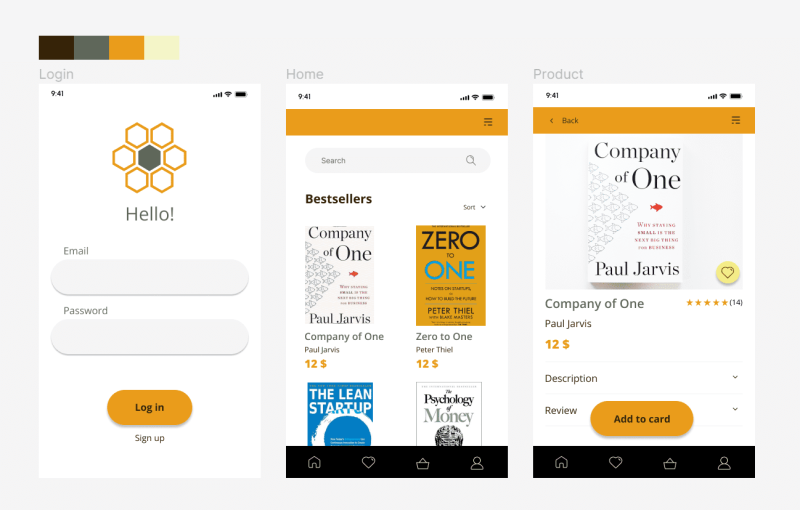
Úkol. 5.1. Přidejte texty do své aplikace. Nezapomeňte udržet velikosti písma vhodné. Ujistěte se, že nejdůležitější obsah je nápadný.
- V případě aplikace pro e-commerce je důležité, aby informace o ceně a název produktu byly jasně viditelné. Použijte tučné písmo k zvýraznění textu, na který chcete upoutat pozornost uživatele.
- Ujistěte se, že tlačítka CTA (call to action) jsou jasně viditelná a povzbuzují uživatele, aby na ně klikli. V tomto případě jsou tlačítka: “Přihlásit se” a “Přidat do košíku”.
- Barva tlačítka a barva textu na něm musí kontrastovat, aby byl text snadno čitelný.
- Přidejte štítky k placeholderům.

Právě jste se naučili, jak používat typografii a text ve Figma. Přečtěte si také: Víte, co znamená UX design?
Pokud se vám náš obsah líbí, připojte se k naší komunitě aktivních včel na Facebooku, Twitteru, LinkedInu, Instagramu, YouTube, Pinterestu.
Klaudia Kowalczyk
Grafický a UX designér, který do designu přenáší to, co nelze vyjádřit slovy. Pro něj má každá použitá barva, linie nebo písmo svůj význam. Vášnivý v grafickém a webovém designu.




